Automated UI tests are crucial to software development, ensuring the user interface works as expected. However, implementing these tests can sometimes become slow and unreliable due to the excessive use of Selenium commands. This article presents a case study on optimizing a test and making it 560% faster by addressing the inefficient use of Selenium commands.
The Problem: Too Many Selenium Commands
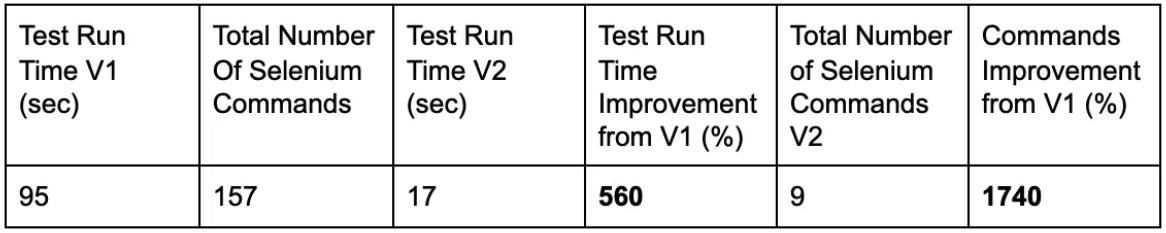
The case study focuses on an automated test designed to click two radio buttons. Initially, the test made 157 Selenium commands and took 95 seconds to execute. Each Selenium command introduced a potential risk for an invalid element locator or a synchronization issue, making the test slower and less reliable.



The Solution: Reducing Selenium Commands
The optimization process involved identifying and eliminating unnecessary web requests. The test was initially spending around 60 seconds searching for random elements without taking any action. After the optimization, the same test executed only 9 Selenium commands and ran in 17 seconds, making it five times faster.
The Refactoring Process
The refactoring process was straightforward and only took a few minutes once the root cause of the problem was identified. Due to the reduced number of Selenium commands, the refactored test was 560% faster and significantly more stable.
Key Takeaways
The case study highlights the importance of considering the impact of extra Selenium commands on the overall automation program. Bloated tests are infamously standard in the industry, often coming with a framework used for automation. These bloated tests can make the test suite execution time five times longer for the entire organization, decreasing the feedback cycle time and making the automation less reliable.
By focusing on the efficient use of Selenium commands, developers can create faster, more reliable automated UI tests, improving the overall efficiency of the software development process.
