I think that you can agree with me when I say:
Creating an automation framework to do automated acceptance testing is REALLY hard.
It’s simply not an intuitive process.
Where do you start? Do you create the page object? How many page objects? How many locators in that page object?
Do you create the test? How many tests? And so on…
Well, it turns out that you can create a production ready acceptance testing framework from scratch in as little as 30 minutes!
You simply have to follow Acceptance Test Driven Automation (ATDA).
In today’s post, I will teach you ATDA and how you can use this technique to easily build out your own automation framework.
The Framework Struggle

Take on the role of a beginner automation engineer that’s working on this app.
You have your execution environment ready and you have all the test cases to automate.
What is the first step that you will take when starting to create an automated framework?
Do you just start automating tests cases and see where the road takes you?
This is a very common approach that most beginner automation engineers take. And it results in a failure. You need a strategy…
But where do you get a strategy if you’re just starting out?
Maybe you are wiser and know about Page Objects. So do you create a Page Object?
If so, how many elements do you put inside of it? How many methods? Do you create a method for every single operation on the page? Do you create a method for typing in text, clearing the form, and clicking the Submit button? Or do you just call this method FillOutForm?
Some of the wisest engineers will copy a previous framework that they have…
After years of experience on the job, the wiser engineers will just copy the framework structure that they previously created at other jobs. And modify this accordingly to their new environment.
But how did they get to this framework structure in the first place?
I’ll tell you how, because I have done it and seen it. I failed for years to come up with that excellent framework which I can comfortably and proudly move around in my Github…
Sorry companies, I left you with garbage while I learned 🙁
Regardless of the approach that an automation engineer takes…
It’s not an intuitive process.
Until now…
What is Acceptance Test Driven Automation?
Acceptance Test Driven Automation (ATDA) is a technique that I developed for creating automation frameworks at lightning speed. ATDA will help anyone to intuitively build a test automation framework without needing any previous framework knowledge.
When used appropriately, ATDA will help you to:
- Create an automation framework quickly
- Create extremely readable acceptance tests
- Develop a logical framework design
ATDA focuses on the following steps to write automation tests and code out your automation framework at the same time:
- Write an acceptance test using plain English
- Make the acceptance test pass by implementing it
- Refactor to remove bad code
- Check that the test passes and fails accordingly
How Does ATDA Work?
I developed ATDA after learning how to use Test Driven Development (TDD) for development of software systems. In TDD, you use unit tests to drive the development of the system that you want to design. Using TDD allows the developer to create a system that is easy to test and a system that limits over-engineering. Since the tests aka requirements drive the design, it’s harder to over-engineer. ATDA applies the same idea.
Using ATDA, you use acceptance tests to drive the development of your test automation framework. Acceptance Test Driven Automation, get it? If you are familiar with TDD you will notice the similarities. However, instead of using unit tests to develop your system under test. You will use acceptance tests to develop a test framework that will perform automation against your software under test (SUT). The difference is that your automated acceptance tests aren’t actually testing the system that you are developing. Rather, the acceptance tests are executed against some external application in order to test that application against requirements. But we use those acceptance tests as a guide to framework design.
Check out my tutorial below on the entire process
How to Apply ATDA to Framework Design?
Let’s jump into our code using this sample test application.
The only rule you need to know up front:
You must use the Page Object model in order to design your automated GUI tests.
This means that each HTML page will be represented as a class. If you don’t know what the Page Object model is for GUI automation, watch this course.
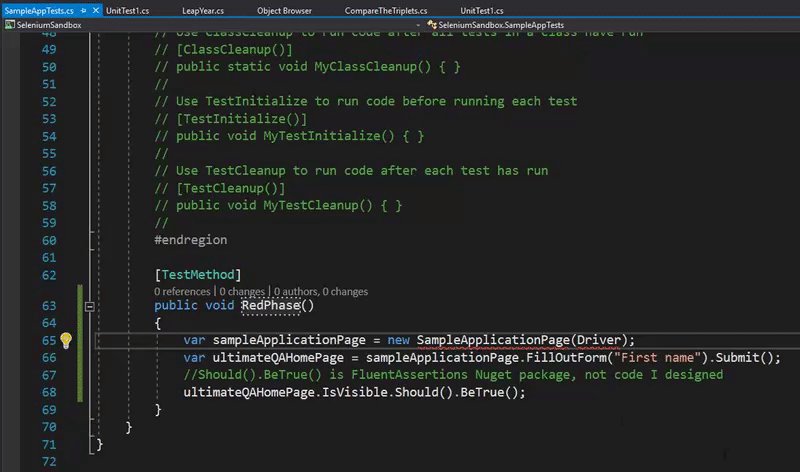
Step 1: Red
In this step, you need to code your acceptance test in native English language. The compiler will complain, don’t fix these errors yet.
If you run your test, it will fail, so its Red.
Here is what I did:
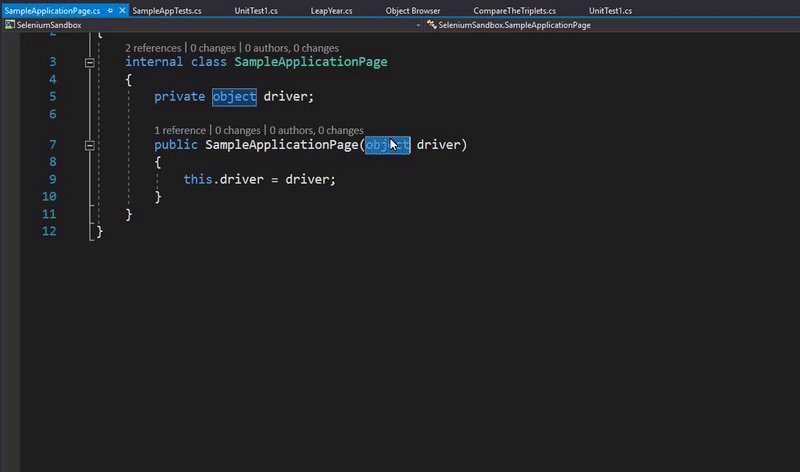
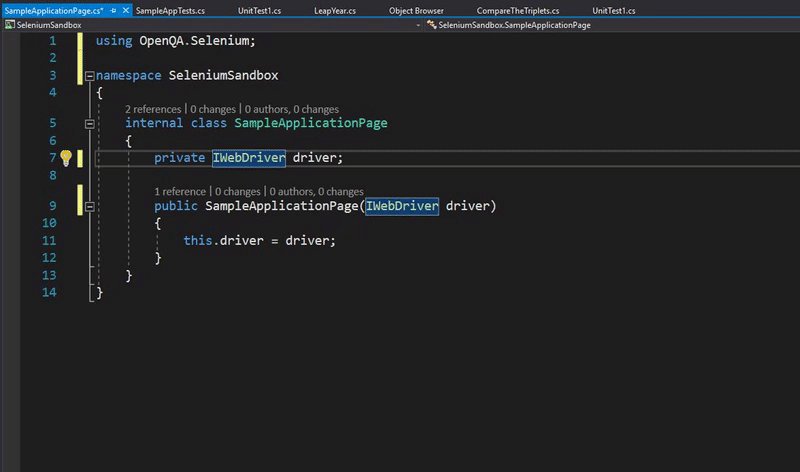
Step 2: Green
Now it is time to fix all of the compiler errors by implementing all of the logic for this test.
The goal here is to just get the test to pass as fast as possible. Yes, it must execute.
Here is an example of how I do this with Visual Studio and C#. You can do the same thing with any other IDE and programming language.

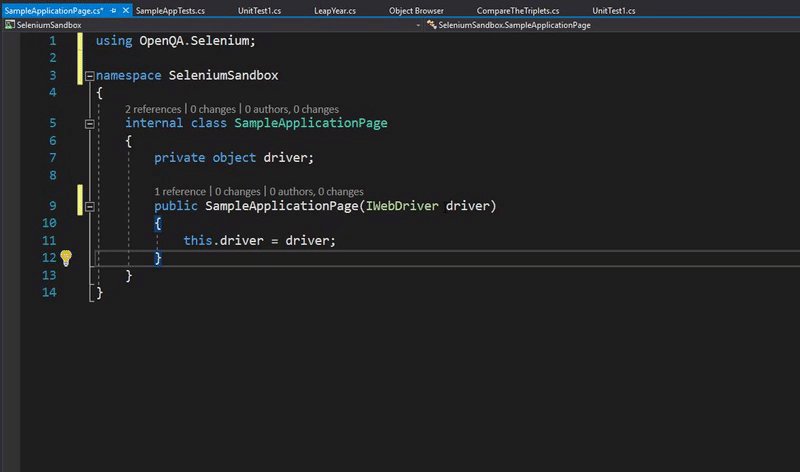
Here is how my code will look at the end:
That’s it, you have a finished automated acceptance test… It took me about 15 minutes to finish the first version.
The test passes, so it’s now Green.
Step 3: Refactor
However, the test is not yet fully finished.
Test automation code is a first-class citizen in our solution and should be treated with as much care as production level code.
Hence, we must refactor to remove any kind of duplication and anti-patterns in our code.
This current code is pretty clean and there isn’t much to clean up. However, I don’t like the fact that I have to keep closing my own Chrome browser every time the test runs. I’m lazy 🙂
So I just added a method to execute before every test case and after every test case.
Here’s the final output:
First Test Ready
Congratulations, you just automated an acceptance test in less than 30 minutes!
First, this test is production ready and you can start executing it immediately and providing a return to your employer.
Second, this test is clean and with no duplication or over-engineering. This test meets the current requirements of the test case, that’s it, nothing more. The test reads beautifully and is easy to understand.
Third, you have a fully functional test automation framework that’s ready to be executed in production. Yes, I know that this framework is not yet finished and you might want to add some enhancements.
So add the enhancements when you need them. Don’t over-engineer for something that you don’t need. Nobody can predict the future, so let’s write test automation code for the present.
It gets even better:
Using acceptance test driven automation, you meet all current requirements in the fastest possible time. Your employer benefits as a result because your acceptance test is ready to work in less than an hour.
The best is that you don’t have to think about what to do next. Just write your test and Red, Green, Refactor your way to success.
Nobody can predict the future, so let's write #test #automation code for the present. Nothing more, nothing less. Simply meet the current requirements.#programming #testing #java #javascript Share on XWhat’s Next?
Now that you know how to use Acceptance Test Driven Automation, proceed with adding more tests to your framework. Following the exact steps I outlined above.
You will notice that as you add more tests, you will start to create more duplication and code rot…
So spend extra time in the Refactoring phase cleaning up the problems. Leave the code cleaner than you found it and you will find that your framework can withstand the test of time.
ATDA has drastically improved my ROI from acceptance test automation. Do you think ATDA can help you to write faster automation frameworks?
Let me know your thoughts about this methodology in the comments below.

Great! Thanks.
But why “I must to use page object for UI tests” ?
What do you want to use?
Thx for great article.I see you’re actually using POM strategy and return an object for each method.One question is raised in head:where do u
keep your page locators related to required page (class)?
In my point of view, based on what I understand about the Page Object model is that it represents the entire web page. Therefore, the locators should live in that page aka class since they belong to the HTML web page. That’s where I keep them.
Nikolay A.
Makes sense I would just assume to keep them directly in resources(specifying according to page logic), but it depends on app. size if page contains not too much elements, sure it’s ok to keep them in a class header.Thanks for reply.
Yea, if the page is too big, I break it up into sections. Header, footer, sidebar, toolbar. But my page object is still composed of these other classes. Instead, these elements are just smaller classes composed of a few elements