Code Overview
Fantastic! So, let’s go ahead and jump into some code. I want to show you some actual baseline examples and how they look in Applitools.
One thing I do want to mention is I actually have been designing this code to be as clean as possible, so you can see real live best practices when it comes to test automation and visual validation using Applitools.

Image source: https://medium.com/@biratkirat/clean-code-series-i-e1d60fc6d6ec
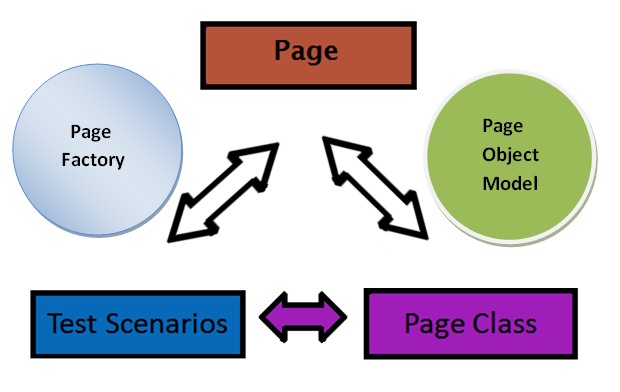
They’re not some real dirty examples that I just came up with. There’s actually best practices that are applied here such as don’t repeat yourself principle where I’ve been removing a lot of duplication and creating a lot of usabilities and stuff like that. I didn’t use the page object pattern with Selenium which I normally would use but that’s to keep everything as basic and as transparent as possible.

Image source: http://scriptinglogic.com/selenium/page-object-model/
But the rest of the stuff here that you see our best practice isn’t something that I would actually do in real life. So, keep in mind and you can use these for yourself to get started much quicker.
So, let’s proceed.
Anyway, what you can see here is I’ve actually created a namespace called Applitools and I’ve created a TestFixture which is the name unit attribute that tells us that this class is a test class and I’ve created a category to help you better differentiate. And then I’ve created this class called baseline examples that inherits from base class.
Class Properties
Inside of our class we have a couple properties. This constant property is something we’re calling an app name and I’ve provided it this string right here.
Then we have this other property which is called test case name and I’ve provided it this test case name right here called the Test1.
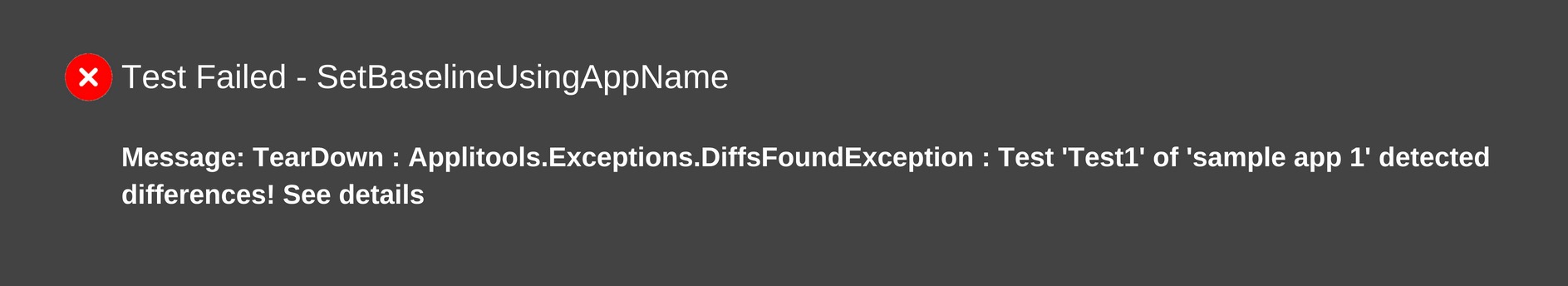
Over here you have an automated test case and this automated test case is called a SetBaselineUsingAppName.
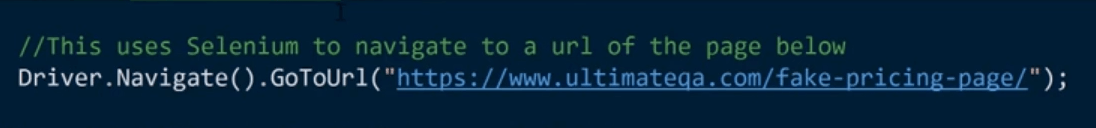
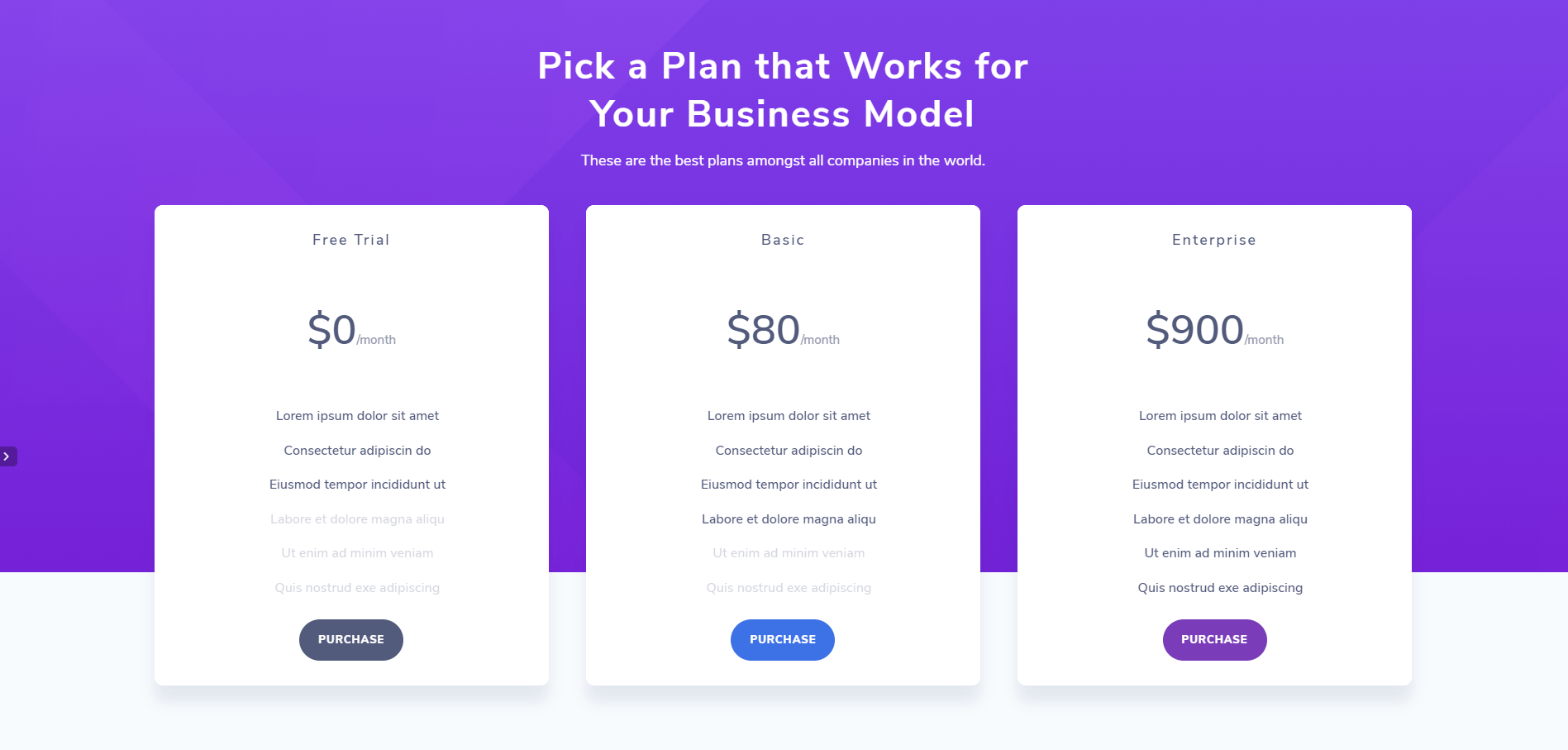
What you’re going to see in here is that we’re going to a pricing page.
If I peek at this definition and scroll down a bit, you can see that this is a very simple method. All it does is use Selenium webdriver to navigate to this URL right here.
This URL is what we’re going to be using for a bunch of our Applitools videos and the reason why I created this method is so that I can reuse this method and know exactly where I’m going to navigate to.
So, after we go to the page, down here, we are using Applitools eyes to do an open method. Open method basically starts the test in Applitools and we pass in four different parameters in this case.
We’re passing in a driver which is mandatory. We’re passing in an AppName. An AppName you can see comes from up here. We’re passing a TestCaseName which you can see comes from up here. It’s called Test1 and then we’re passing in a Resolution1080P. This is something I’m actually storing in the base class as well.
Let me show you that.
So, you can see that I’m storing resolution 1080p and it basically returns a new object of type size that is in the 1080p resolution so rather than passing this string around, I just stored it in two properties. And now I can reuse these properties wherever I need for my test automation.
So, we open Applitools test case starting right here and then we’re going to use the Applitools check window method that is going to do all of the complicated logic and to visually validate that our automated test matches or what is expected.
Now that you know how this first test case works, I want you to take a look at the other tests that I have written. They are all going to be very similar as you can see over here they’re all going to a pricing page.
Right.
You can see that right away. All of this gets highlighted. They all use Eyes.open but the difference is what I wanted to show you here is how we create a different baseline and that’s exactly why I created these tests.
So over here you can see that we have all the same exact parameters as before but we’re passing in a different app name. As a result, what that’s gonna do is create a brand new baseline.
Down here, everything is exactly the same.
You can see with all the same parameters however, we’re passing in a brand new test case name.
And finally, at the bottom, everything is the same except the 720p resolution as opposed to the 1080p resolution.
Baseline application
So, what does this mean for you based on everything that I have taught you about baselines?

Image source: https://thumbs.gfycat.com/TenderUnselfishGalapagossealion-small.gif
Well, it means that every single test here is going to create a brand new baseline because we’re setting totally different parameters.
Now, the browser and the operating system I can’t control. I’m running on Windows 10 and Chrome so that’s why it would those parameters are basically staying static unless I’m running on a different browser. But those parameters are staying static but these are the parameters that I told you we have control over.
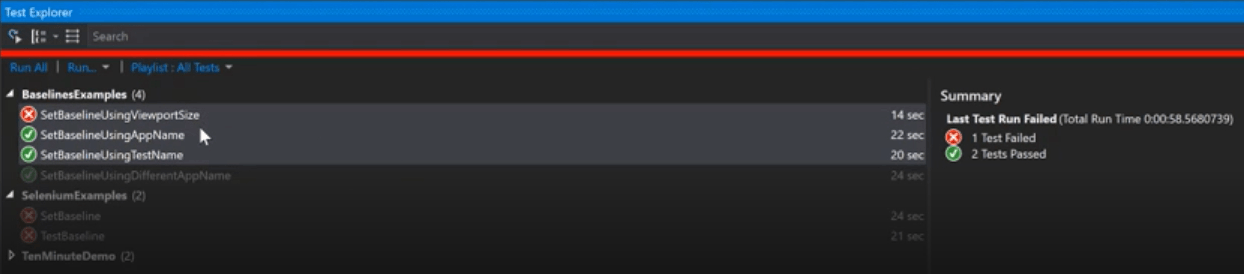
Baseline Examples
Alright, enough talking. Let’s actually run some test cases.
So, what I’m gonna do is come here and go ahead and say run and that’s going to start executing my automated test and once it start running, you’re gonna see the browser open up here.
You’re going to see that the page we want opens then it resizes into the resolution that I’ve set forward which is the 1080p resolution and now Applitools is actually performing a check window method that’s going to capture this page and visually validate it against our baseline if the baseline exists.

However, in this case, if this is the first time that we are running this test, then the baseline should not exist. And so, we’ve got a little X here that says test one detected the differences and see the differences.

So, what the other thing that I forgot to mention here is actually how do we starting up Applitools. Right. You don’t see any methods here that are starting up Applitools and that’s actually very important.
So, before we go and jump into the UI, let’s go ahead and navigate to this definition and see how Applitools starts up.
So, in the base class, what I’ve done is I’ve set up a SetUp method that sets up before every single test method so executes before every single test method and all it does is use the Selenium to create a new Chrome driver. I set an implicit wait of 10 seconds so that it waits for the page to load or any element that I might want to interact with.
Afterwards, I set an API key. The API key here I’ve stored in an environmental variable that I’m calling this and then I’m retrieving the value from my user environment variable. However, if you wanted to you could also set the API key like this. You can just do API key and then provide your API key.
This is kind of what it looks like. This is not my exact one but very close and or you can set it here just as well the advantage of putting in an environment variable is that it’s only located on my environment and so that’s really nice but if you’re working with a team and you guys have one API key that you’re sharing, you can just go ahead and set it in your in your setup method like that.
And then at the end there’s a teardown method. The teardown method will close Selenium-webdriver using driver that quit. It will close Applitools eyes and that this makes sure that your test actually gets saved it’s a very important method.
And then finally this one is here in place where you abort Applitools if it’s not closed. So just in case something goes wrong, you put this method in here to close out the tools just in case.
Anyway so, that covered the rest of the code. Let’s go ahead and take a look at our Applitools instance and what you can see here is I can actually go ahead and refresh.
And now we have a test that actually has been unresolved and the reason it’s actually on the resolve is I probably ran this previously before and created a previous baseline.
Yup.
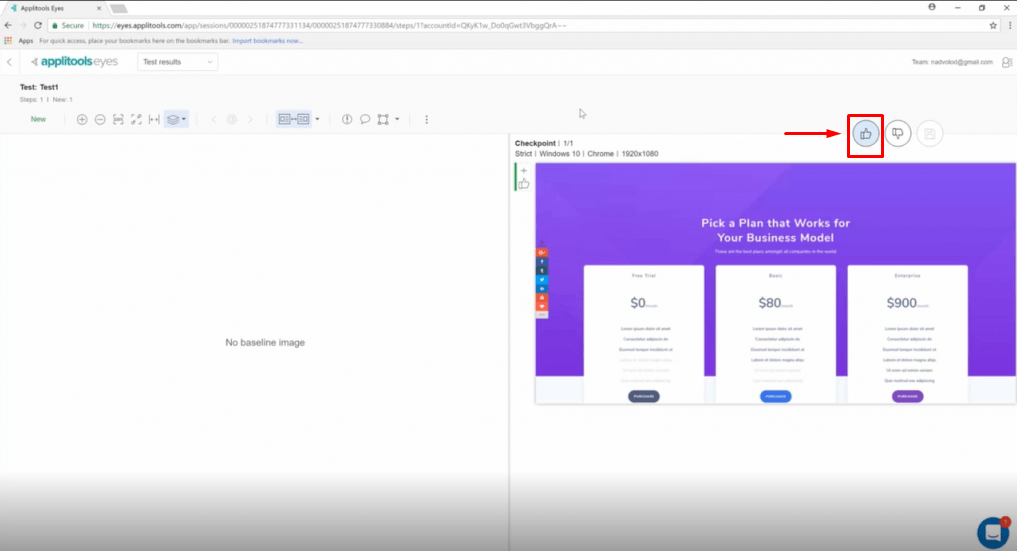
So, see that before I’ve ran this and create a previous baseline so now this is a completely new baseline and so as a result it didn’t match up and what we can do here is if we want to set this as a baseline, I’m gonna come over here and go ahead and give it a thumbs up.

We’ll get into more that more into this in the future, don’t worry.
Now, this didn’t do exactly what I wanted because I wanted to show you what a new baseline looks like. So, let’s go ahead and try some other examples to see if they will provide us new baseline.
So now you know that we have a baseline set here right we absolutely have a baseline set and so every image is going to be compared against this page that I showed you right here. This is the there’s gonna be our new baseline. Okay, on the right-hand side.
So, this means that if I run this says down here and I pass in a new app name, I should have a brand new baseline even though it’s looking at the exact same page.
Let’s go ahead and run this and take a look.

What you’re gonna see is exactly the same thing happening. It’s going to open up the page same exact page, same exact resolution. Everything is the same except the app name is different and as a result, if you don’t remember, every time you update one of those different parameters, it will create a brand new baseline.
And so, I believe this one should work because I haven’t run it previously and so now we get a check mark which is a sign that we’ve got a passing test which means that it was for the first time it was created.
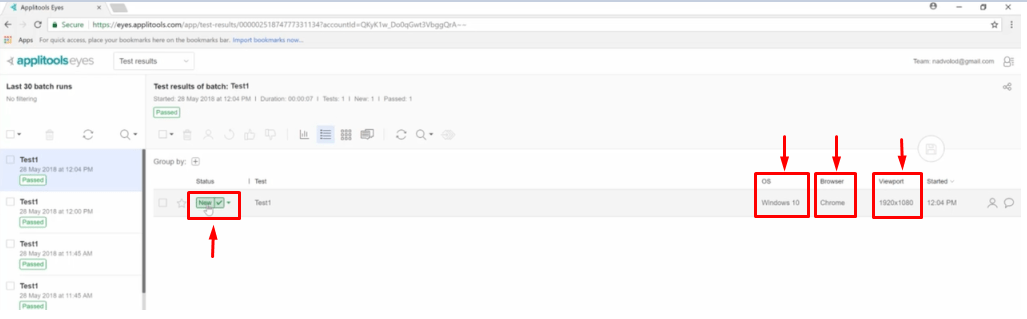
So, there we go. How you know it’s a new baseline is, you can look over here. We have a new test. This new test is right here, and it says new and then it points out our name of our test and then all of the other parameters that we passed in. You can see the OS, the browser and the viewport size.

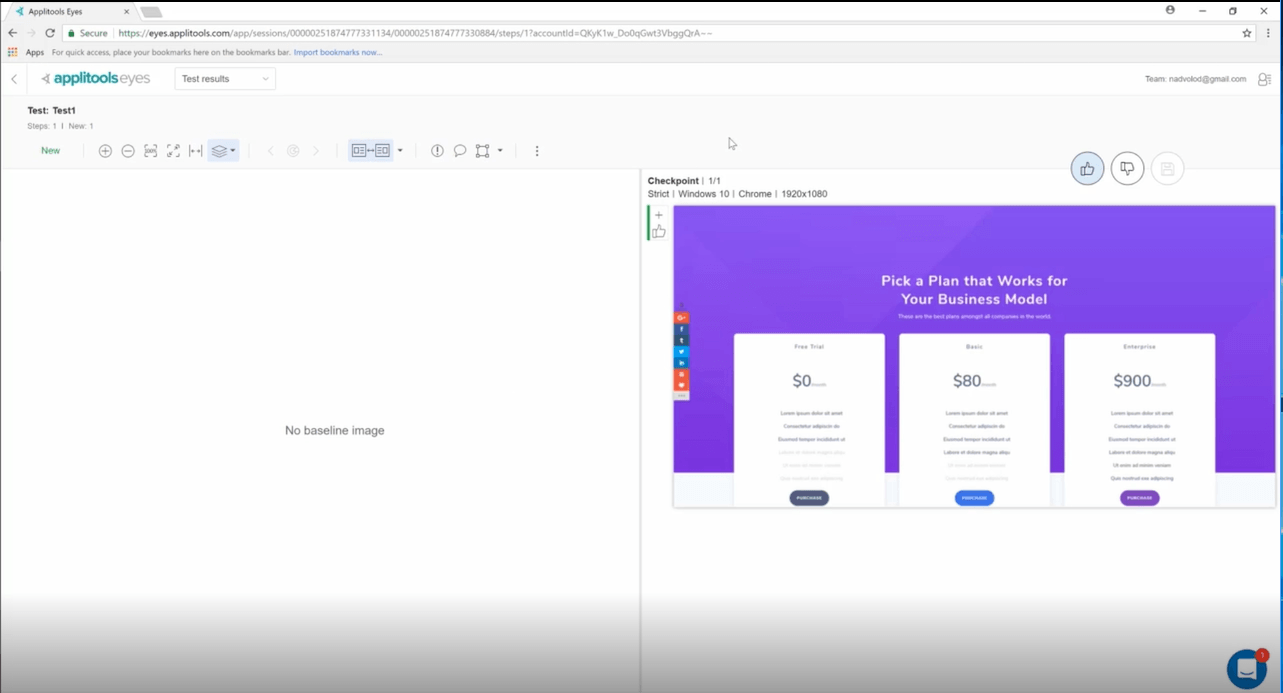
And if I open this up and take a look at it, what you can see is there is no baseline image. What there is, is this. Check point but there is no baseline image. So, this checkpoint automatically got saved as the baseline.

So, now if you don’t do anything here, every next iteration that I run for this combination right here of these parameters and if anything changes, it will be compared against that baseline that I just showed you. This one right here.
Makes sense?
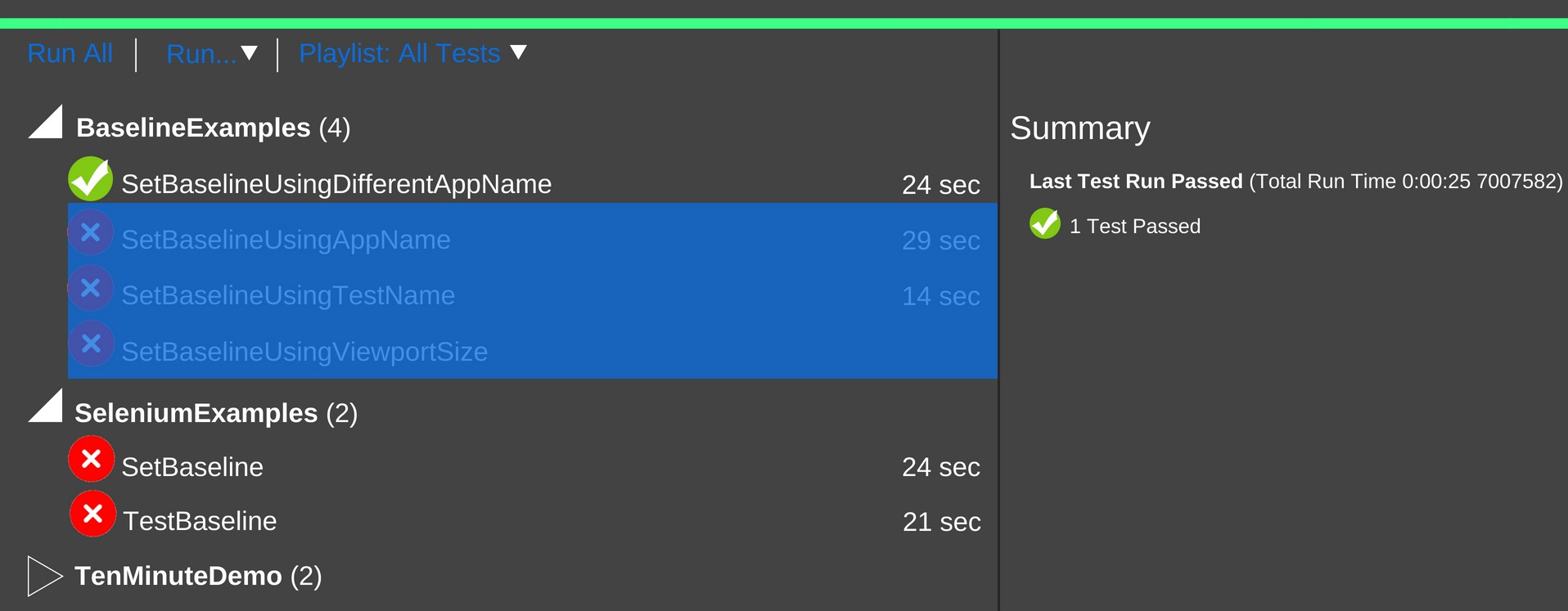
So, that means that this one and this one should produce brand-new baselines as well and all of them should so what I’m gonna do is I’m gonna run these other three for you right now.
So, we’re gonna do set baseline using different app name, different test name, and the viewport size. We’re gonna run these and all of them should create brand new baselines even though it’s the same exact page.

So why might you want to do this?
Well, maybe you would like to compare the page on different kinds of resolutions. Right. It’s a very common use case scenario where you may want to check this page on all the different device types.
Right. So, by having different device types, you can have a baseline for each of those devices to compare against.
So, if a developer does some work on this page and introduces some kind of a bug, that’s not visible. Maybe on a 1080p resolution but on a smaller resolution then you will be able to catch it because you have a baseline for each of the different environments that you are covering and as you can see here, it’s opening up every page, resizing it. This one’s not going to resize because there’s our last test and a 720p resolution and so they didn’t resize it, but you can see here that.
Well, actually two out of the three tests are passed so that means that the other one I’ve previously have set a baseline before and if we come back here we can refresh the Applitools’ user interface and we can see that here is our Test1 and this one is a new test that has been previously recorded.

Here’s another test. This one is new because you can see it gets a new test name and so another baseline and then this one has previously been set and so it’s the same thing as before. You can see that the baseline has been set and this is our new baseline.
So, we’ll give it a thumbs-up and the save and now we have all of our baseline set and you were able to see how each parameter will create a brand new baseline. I know some of them have previous already been set while I was playing around but each of the parameters that I’ve modified here will create a new baseline so just keep that in mind.
Your Turn

Image source: https://i.ytimg.com/vi/hqUQzty3cn8/maxresdefault.jpg
So, with all that’s said, how do you find the examples that I have given? Were you able to follow and create automation tests that passed using Applitools?
Let me know your thoughts by leaving your comment below.