Applitools Conclusions
Let’s go ahead and summarize everything that you’ve learned. I want to cover all the important topics from Applitools so that you remember everything for the future.
So, in the very first section of this course, we basically got introduced to all the tools that we’re going to be using. We used Visual Studio on a Windows computer to write all the code.

And, remember that, even though I use the Visual Studio to write all of the code, the concepts that Applitools has and the stuff like baselines, and dashboards, and test managers.

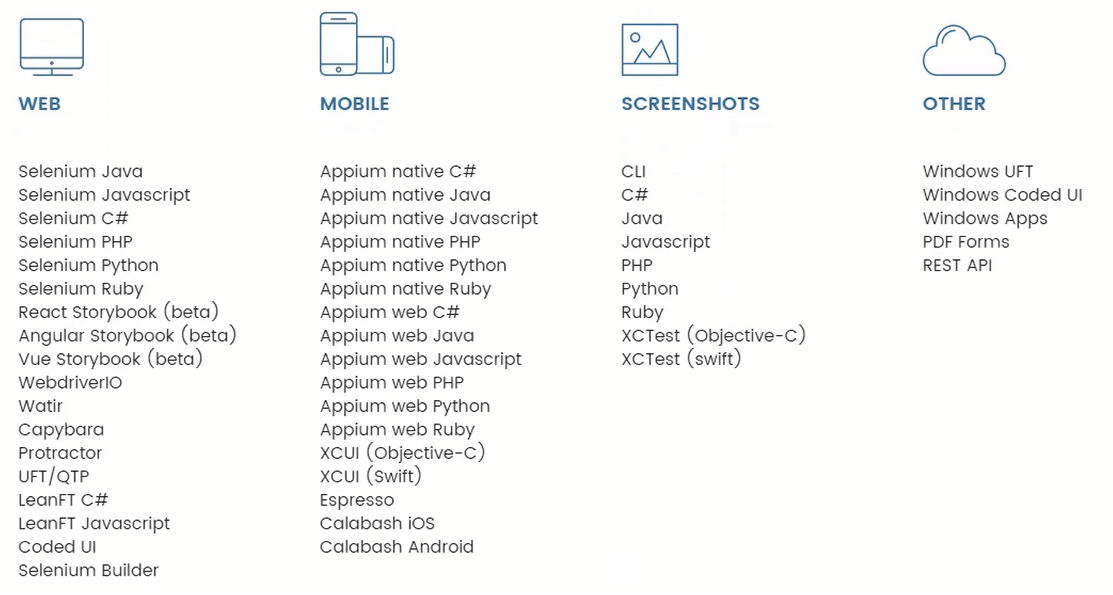
All of that stuff applies to all the different programming languages and all the different tools. They have many different kinds of integrations.

So, C# was what we used here, but you can use it with any other programming language and tool.
You also learned the importance of visual bugs and why they are so common. It’s simply because there is such a giant test matrix that you have to cover, right?
All the different operating systems, browser sizes. All the different operating system versions, just simply running in different resolutions, right? One resolution versus another.
You saw that there could be bugs, there could be bugs on one iPad device and not on an iPhone and vice versa.

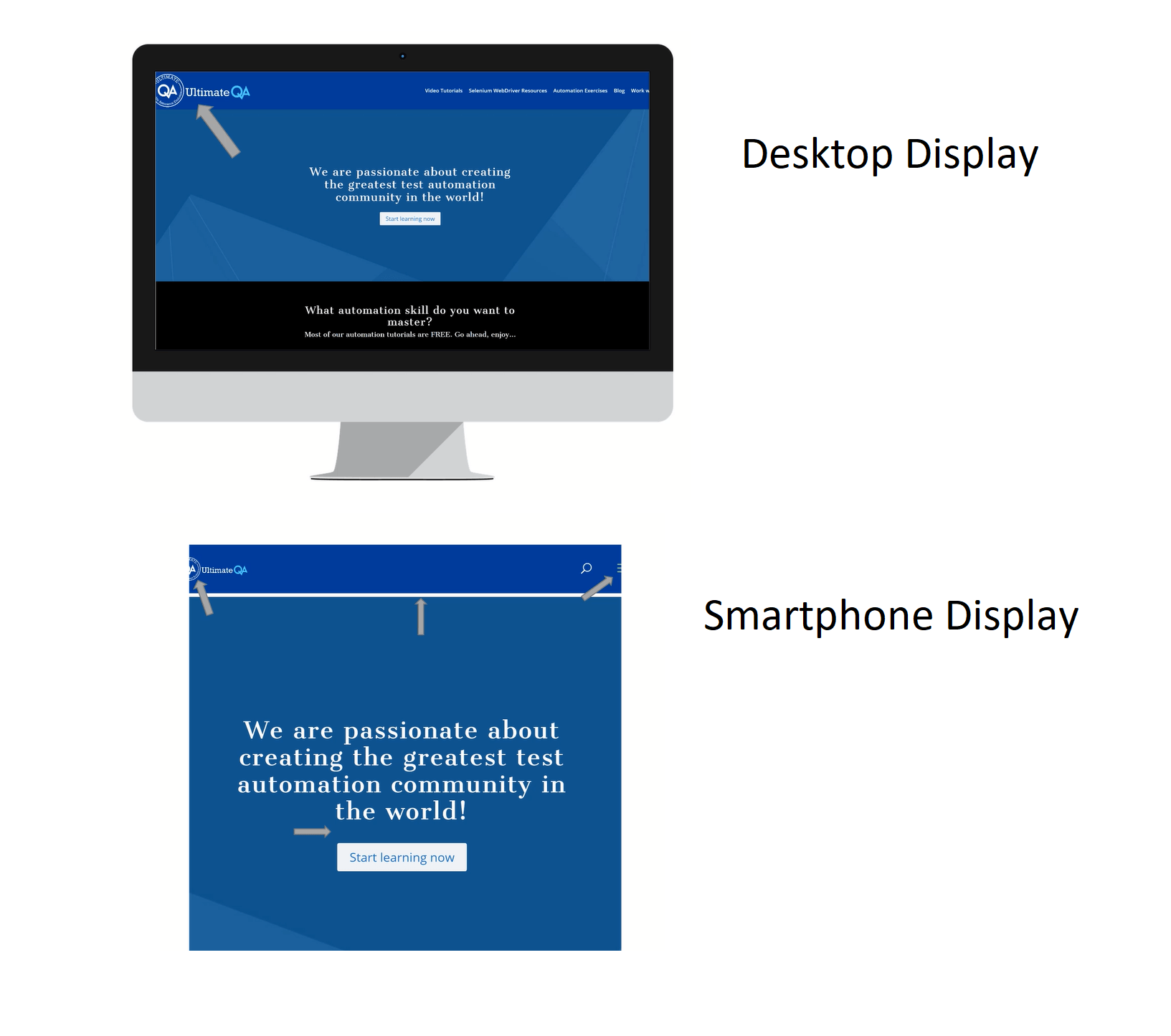
Even so, you saw that with my UltimateQA.com website where the same exact browser, but in a different resolution, cause different kinds of bugs.
So, because of that, visual bugs are so common and they happen, visual validation is a must.
Then, Applitools makes visual validation extremely easy for us, because they allow us to use a single method to visually validate an entire page.
Baseline and test dashboard
In the next section, you learned a bunch of different topics related to the baselines and the test dashboard.
You learned that the baseline is the expected screenshot of something. It could be a page, it could be an element, it could be a section of a page.

In the tutorial, I mainly just showed you pages, so those were the baselines. But you could also have baselines for elements of sections. You can have baselines for a collection of elements if you want. That is all a baseline.
And then, once a baseline gets set. Automatically, after your first test execution, that baseline will be used from that point forward against all your future visual validations. Until at which point you decide to change the baseline, right?
And, you might want to change the baseline because there is a new feature, so that changed the look of the baseline.
Now you want to update a baseline as you saw with all of our tutorials where in UltimateQA.com whenever we found some bug and we fixed a bug, then we went and set a new baseline.
Match levels and regions
In the third section of the course, we focused on match levels and regions. We did a lot of very cool coding here.
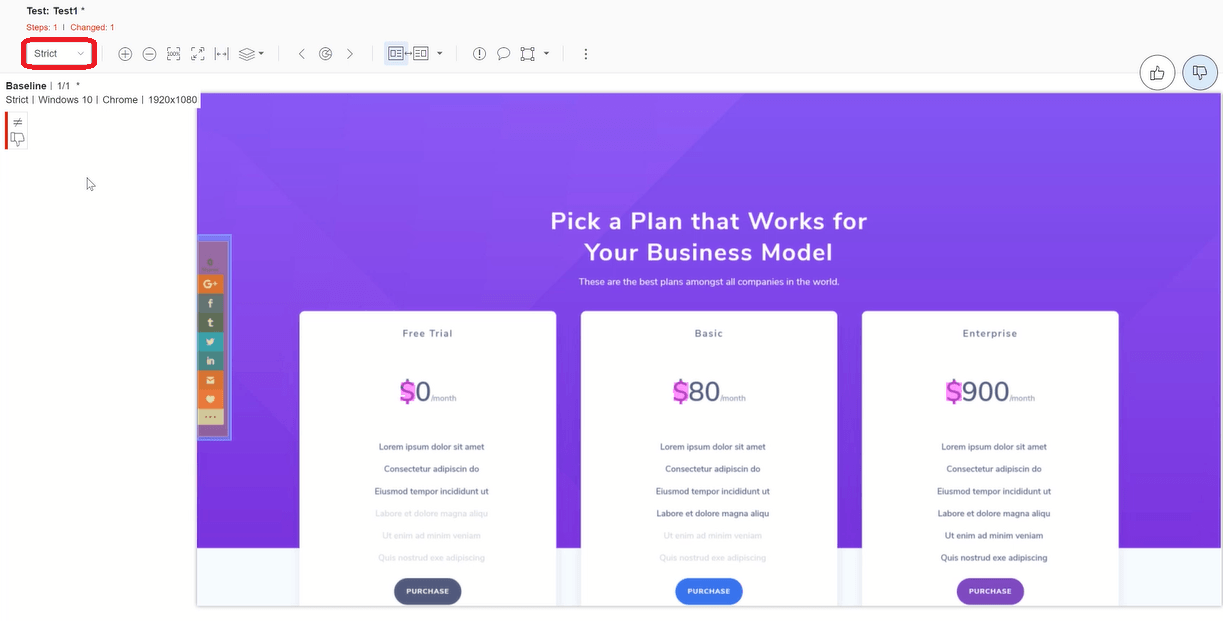
You learned that strict match level is a smart algorithm that is designed by Applitools to detect any change that is visible to the human eye.

What that means is, it’s not going to detect a single pixel shift, or maybe even, a two-pixel shift. If it’s not visible to the human eye, the strict algorithm will not detect it.
It is the most common algorithm to use when doing automated visual validation.
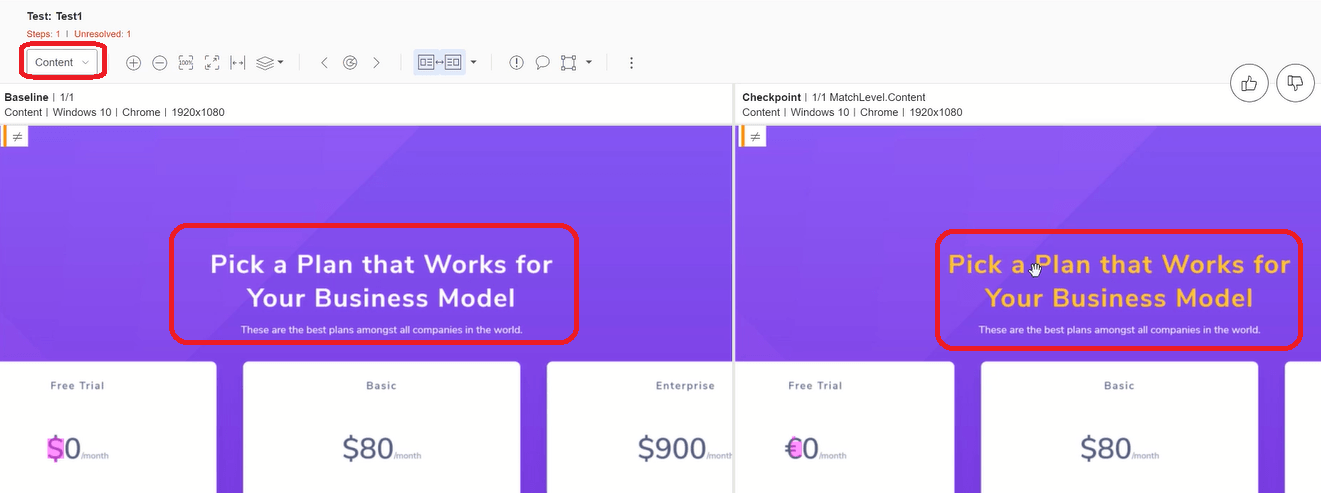
You also learned about the content match level which works similar to strict but just ignores colors.

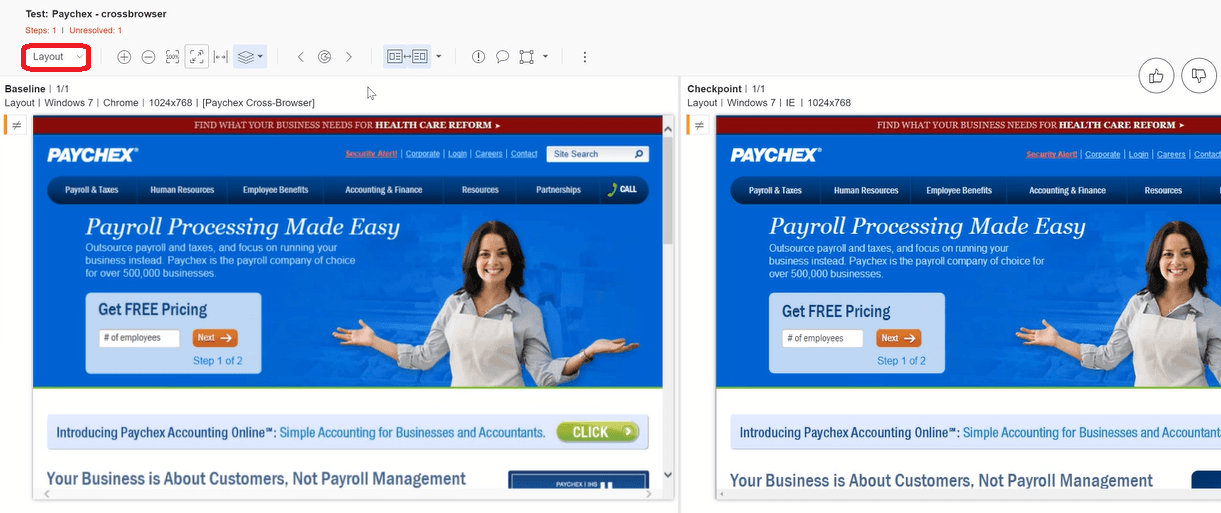
Then, you also learned about the layout match level which has been very useful for us in our course. Because it compares the alignment and relative position of all the elements of the page.

If you remember, we used the layout match level on our social sharing toolbar. Because the social sharing toolbar actually had those numbers that increase as people share the page more often.
So, that would break it, if it was a strict match level. But we don’t care that the numbers keep increasing. In fact, that’s awesome!!
And, I hope that after this tutorial the numbers increase by a lot! “hint hint :)” Just kidding!
That’s why it was very useful.
The layout match level was also useful for us, for our content area where we were displaying the posts. Because the posts have dynamic titles and the posts get updated on a regular basis.
Especially, because I post every couple days then those posts can change.
So, a strict match level is too hard for that section and it’s okay for the post to change. So, we applied a layout match level there.
Test manager
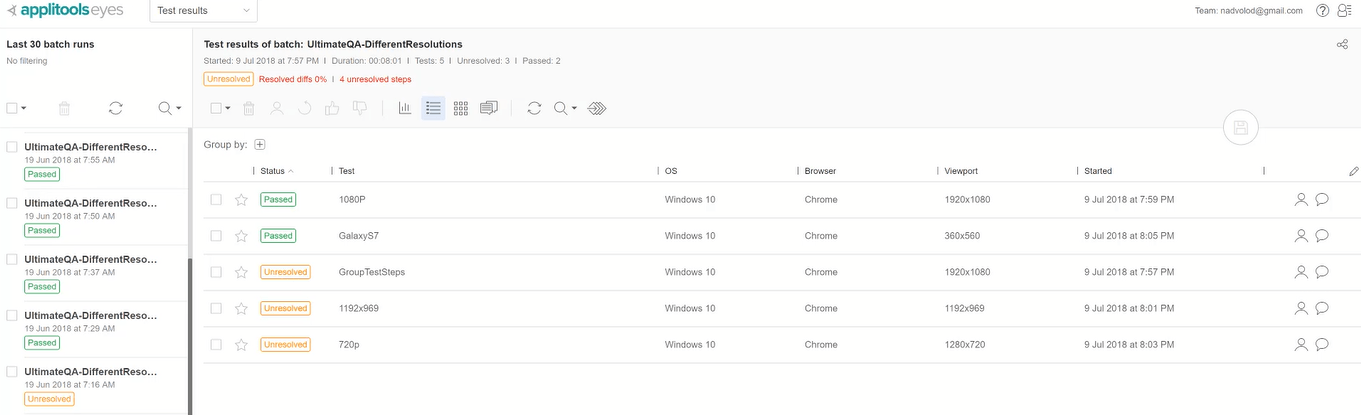
Then, finally in the last section of the course, we talked about the test manager.

The test manager is the area that you see, where that contains all of the badges and all of the tests inside of your badges.
We were able to learn how to use the test manager, to search and filter your tests or batches, right?
You can use the search icon to filter based on batch name, you can filter based on batch status, you can do the same thing for your tests.
You can also even star your test, you can do group eyes where you can group your tests in different sections based on how you want to see them.
Besides that, you also learn that a CSS stitching is useful for floating elements that appear everywhere on the page.
With UltimateQA.com website, you saw the headers and the social sharing bar. That was where CSS stitching helped us for that, to not appear on every single page whenever we were doing our full page screenshots.
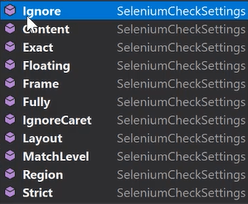
You also learned the “Eyes.Check” method that allows us to check the entire page. And, we were able to control the “Eyes.Check” method with a fluent API where we were able to continuously add more properties to our checks.
So, for example, we could apply a layout region to an element. We could apply a strict region to another element.
We could apply a layout region to a section of the page and we can apply a strict match level algorithm to the entire page.

All in a single method that is just extended by more fluent API calls.
You are an Applitools expert
So, now you are an expert!
All that is left is for you to go and visually validate everything!
My name is Nikolay. I am the CEO of UltimateQA.com.

I truly hope that you enjoyed this course!
Please, leave any feedback related to this course and, as always, I’ll see you next time in a future tutorial.
Take care!!
What do you think of Applitools? Do you think that it can help you with your visual validation testing?
Comment below and let me know.
