Full page screenshots with CSS stitch
In this tutorial, I’m going to cover a bunch of amazing advanced topics that you can do in Applitools.
First, I want to talk about how to actually capture full page screenshots. Full page screenshots are fantastic whenever you have large pages that you want to validate.
I’m also going to talk about stuff like CSS stitching versus standard stitching. I’m going to teach you how to deal with the popups that are coming up on my web page. And, I’m also going to teach you how to create a collection of test steps for your visual validation.
So, let’s go ahead and get started, I’m going to focus on this test now just to switch it up and have it in a different resolution.
As you can see this test has three steps which are very simple. In here we’re enabling full-page screenshots, in the next method we’re just doing a standard “Eyes.Open”, and, then, finally we’re stitching the entire page and then checking.
And, I’m passing in the method name which will be my tag that I’m applying to my test case. That’s what you saw in the test manager underneath each of the screenshots.
So, the very first method of interest is this method right here. What I’m going to do is I’m going to pick this definition really quick and we can take a look at this method right here.
So, enabling full-page screenshots in Applitools is very simple.
What you can do is, all you have to do is grab your eyes object and you have to set “ForceFullPageScreenshot” equal to true. What that’s going to do is, it’s going to force Applitools to automatically scroll the entire page and capture it, piece by piece, and stitch it all together.
Now, there are different stitching modes. There is the CSS stitching mode, which allows you to work whenever you have like static elements, like a header or some kind of a floating bar.
Which I have both, I have a floating header that follows you, and so, CSS mode is perfect for that.
Otherwise, it will just use a regular stitching mode if you don’t have a header and you can use it for that. And, I’ll actually show you the difference here.
Let’s do that right now.
What I’m going to do is step through this test and show you everything that’s going on as we’re stepping through it.
So, you already know how the one time I set up attribute gets executed so I’m going to leave that alone. And, then you’ve seen all of this. I’m going to throw a breakpoint here and then start debugging the test case.
So, I’m going to open up the test Explorer, expand all of this. We’re looking at batches and then we’re looking at this resolution right here. I’m going to right-click it, say debug.
You can also do the same thing with your keyboard shortcuts. If you’re inside of the test case, there are keyboard shortcuts. Or, you can place your cursor inside over the test case and then do right-click and do debug test as well.
So, we’ve seen this, I’m going to get this breakpoint out of here. Then, I’m going to continue. You can also continue with f5 keyboard shortcut key, I’m not using that because I’m doing it recording, so that actually interferes.
So, let me go ahead and place this on the side. So, now I can step over. What I’m going to do here is step over, f10 is the keyboard shortcut key.

Make sure you use keyboard shortcut keys guys!
It is an extremely efficient way to perform what you need, instead of writing scrolling, scrolling around, and clicking on these. Simply press f10 and it’ll make you a much more efficient automation engineer.
So, now, it’s going to the home page. Actually, the home page method does two things. It navigates to the URL and then it also waits for the pop up. You can see the method is down here. When it waits for a pop-up it actually sleeves for 60 seconds.
Now, normally this is a horrible practice in test automation as a synchronization point. However, because I actually have pop-up modals on my website that come up.
And, I know that they’re going to wait for 60 seconds before they come up. I set it equal to 60 seconds so that we wait for them to actually come up before we proceed.
Because, if we’re performing actions right away on the webpage before the modal comes up. Then, what can happen is, the modal will interfere. And, now we’re going to start capturing screenshots with, and I shouldn’t even say the modal with the popups in it.
So, as you can see, the pop-up has appeared here and I’m going to go ahead and continue stepping over. Now you’re going to see how we’re enabling full-page screenshots.
So, that’s going to step into this method. And, then, oh! I shouldn’t have stepped over that for you. I apologize!
Let me “f12” into that. But, I’m sure you know how a method executes by now. It’s simple “ForceFullPageScreenshots” in stitch mode being set to “StitchModes” which is an enum “.CSS”.
So, we opened Applitools eyes and set all the appropriate properties. Now, let me actually get rid of this because this screen resolution is a little bit larger than half, so is this resolution.
Now, we’re going to stitch the entire page and check it. Step into.
Let’s go ahead and take a look at the closed pop-up method. I’m creating a new web driver wait, very simple. And, I’m setting it to 15 seconds to wait for a specific action. Then we’re going to try to close the first pop-up.
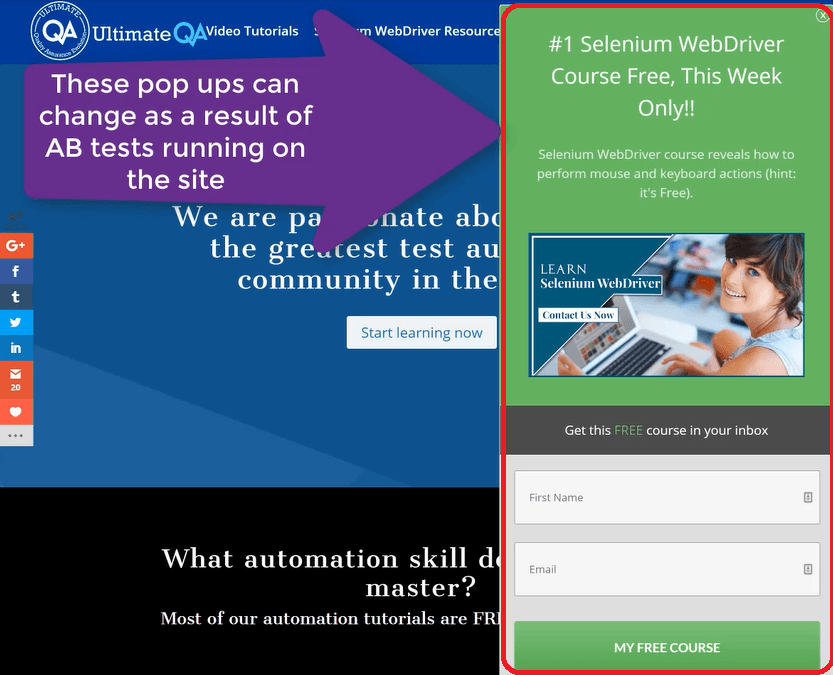
I’m simply waiting for some elements to be present. Oh! And by the way! The reason I’m doing “TryToCloseFirstPopUp” is because I actually have AB tests on the website that run with different pop-ups.

So, I never know which pop-up can appear. It could be this one or it could be another one that comes up. Or, in a couple months it could be totally different pop-ups that come up.
And, so, what I have this set up here that is going to try to close one pop-up and if that pop-up is not present then try to close another pop-up.
Actually, as I’m talking to you, I probably could have done this in a better way, I probably could have located like the text of the pop-up and see if that text is present. If not, try the different text and then if that text is present try to close that pop-up.
But, this was just simple at the time and this is what I just implemented.
But, you can see I’m going to try it and then if the element is present, I’m going to close it and return true. Otherwise, I’m going to return false.
So, let’s go ahead and see what happens here.
So, it’s going to wait for this pop up. With that pop-up was present, so now we’re going to click and close it. Now, we’re going to return true and so the pop-up is now out of our way and we can perform standard visual validation activities.
Again, that’s why I emphasize, so important that this lesson is going over a real web application, with real problems.
Because a lot of the vendors might show you, oh! Look! How easy it is on a static webpage with, where, you know?
You just have to check one piece of content, say look! It’s so easy to visually validate this, it totally works! But, that’s the beauty. I’m showing you on a real webpage with real problems. So that you can see how I handle those problems.
So, the “(!isClosed)” is true, so, over here. If not “(!isClosed)”, well, it is closed so this will not happen. So, we’re going to proceed.
So, now that we closed the pop-up, we’re going to scroll to the bottom of the page. Now, this part is really important, let me show you why.
I’m going to scroll and pay attention to what happens over here, in the center of the page, as I’m scrolling. See the different actions happening? I have things that appear on the page as you scroll into view, right?
They actually load on scroll, so, like all of this stuff. This stuff would not regularly appear, if we didn’t scroll into view. So, what’s important is to scroll to the bottom of the page to be able to make all of those elements appear.
Then, afterwards, we’re scrolling to the top of the page, so that we can correctly start stitching. I’ll show you how I’m doing the “ScrollToTheBottomOfPage”. I’m not going to step through it because there’s no point.
Check it out so that’s a simple JavaScript call. I’m doing “window.scrollTo” and then 0 which is the bottom of the page. Then the “scrollHeight” passing in the parameter.
Then, I’m just sleeping for one second, just for it to do its actions. JavaScript sometimes can be a little bit slower, so it’s ok to wait after.
And, then, scroll to the top of the page is the same thing but it’s the opposite. It’s the negative scroll height, so then I’ll scroll back up to the top.
Remember! These commands are actually pretty useful so I’d save them, I’d remember them if I was you.
I’m just going to step over these because there’s no point of me stepping in them for you. You already saw how these methods are performed. But, you’ll also get to see them happening, so, see that? It scrolled to the bottom and now it’s going to scroll to the top.
Now, it’s going to perform a “Eyes.Check” and all the “Eyes.Check” is taking in is the test name. And, we’re specifying, if we navigate to this definition, it’s called “ICheckSettings”.
These are the check settings that you want Applitools to apply. In our case, we want to use “Target.Window().Fully()” to check the entire page. So, now, I’m going to go ahead and step over this. You’ll see exactly what happens as we perform this action.
If you don’t supply the “Target.Window().Fully()”, Applitools is not going to capture your entire page.
We’re going into our teardown which is super simple, you’ve seen before. Quit, close, and Applitools abort if not closed. So, I’m just going to run over this to let it close.
And, of course it throws an exception, saying “Applitools.Exceptions.DiffsFoundException”, so, it found some differences and we need to go and see what the problem is.
I’m just going to run over this.
So, let’s go and see how our page looks and then, of course, I want to show you all the rest of the stuff. I even want to show you how the non CSS stitching works and what that would come out.
It is going to be a very interesting image when that comes out and then, of course, I want to teach you everything else that I mentioned.
CSS stitching vs standard scroll
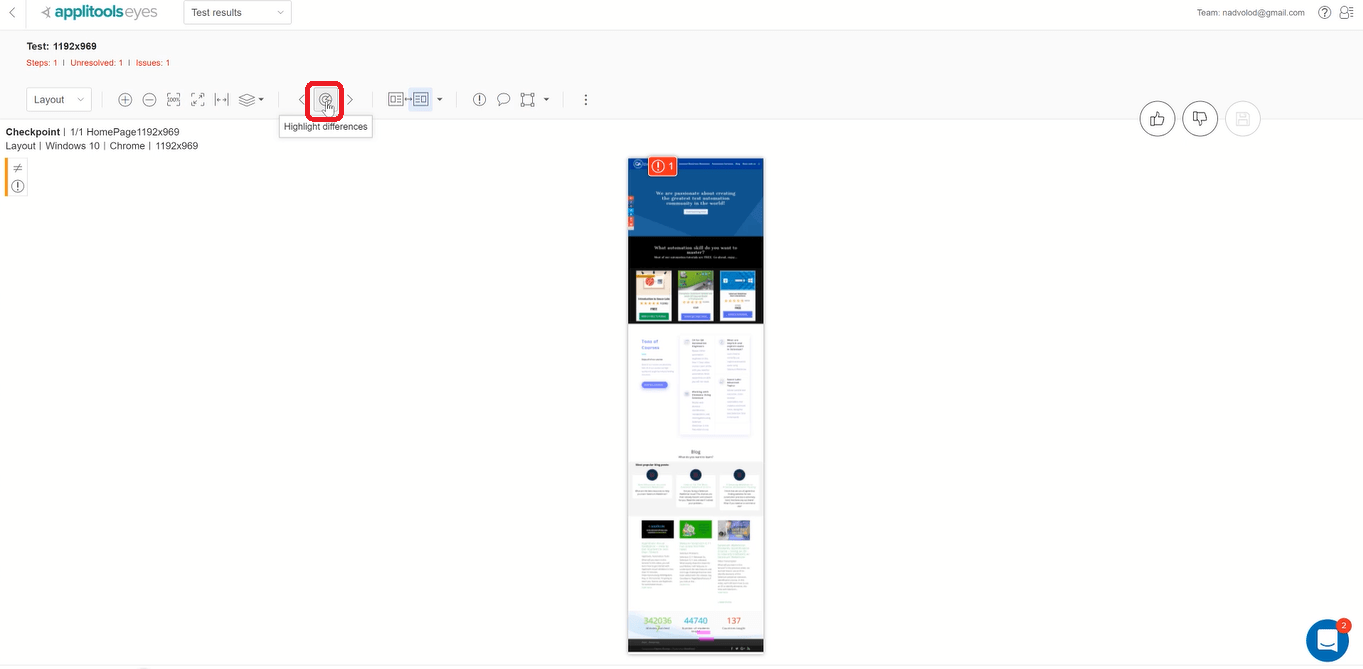
So, let’s go and check out our fruits of the labor. This was the image that was produced from everything that we’ve done. And, we can go ahead and highlight the differences, you can see that there’s only one difference and that’s down here.

So, let’s take a closer look and see exactly what happened. I can double-click to zoom in on this area and, actually, I don’t want to zoom in that close. So, if we tap through this, and actually let me turn off the differences, and we tap through this using the T key.
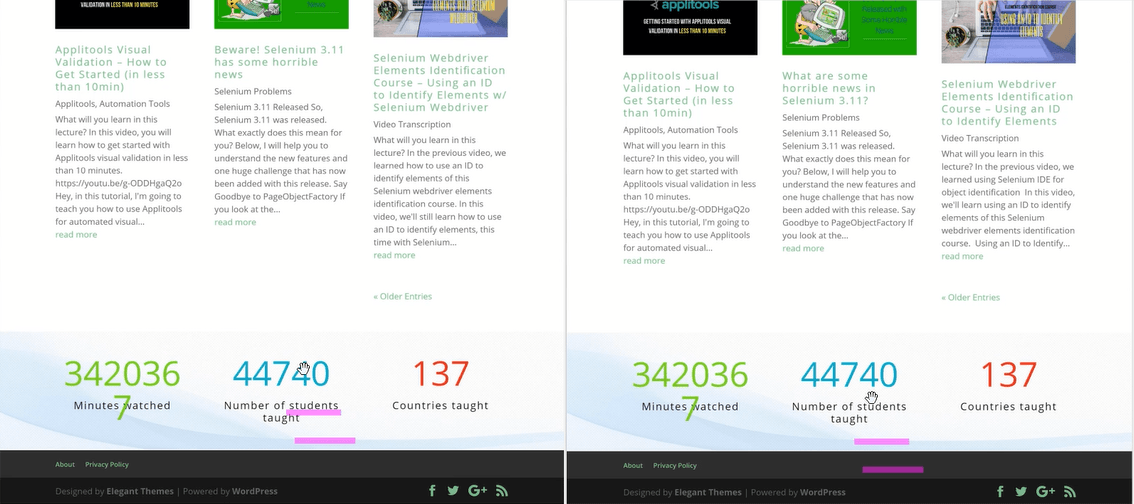
You can see that what actually has happened is, my posts are also dynamic in nature and the titles change. So because of that, the content has shifted down, right?
So, if we turn on the differences, you can see that in one image in the baseline, there is no differences and then that moves down. And, so, this blue line moves down and change its position. As a result, Applitools catches those differences.

So, that is an interesting problem because how do we handle it, right? It is certainly a difference. That is correct, right? But, do I really care about this difference in if it shifts as a result of these elements? These titles getting longer in the page shifted down? No, I don’t care!
Because it’s totally minor, it’s expected. It’s a responsive design and that’s what I want to see.
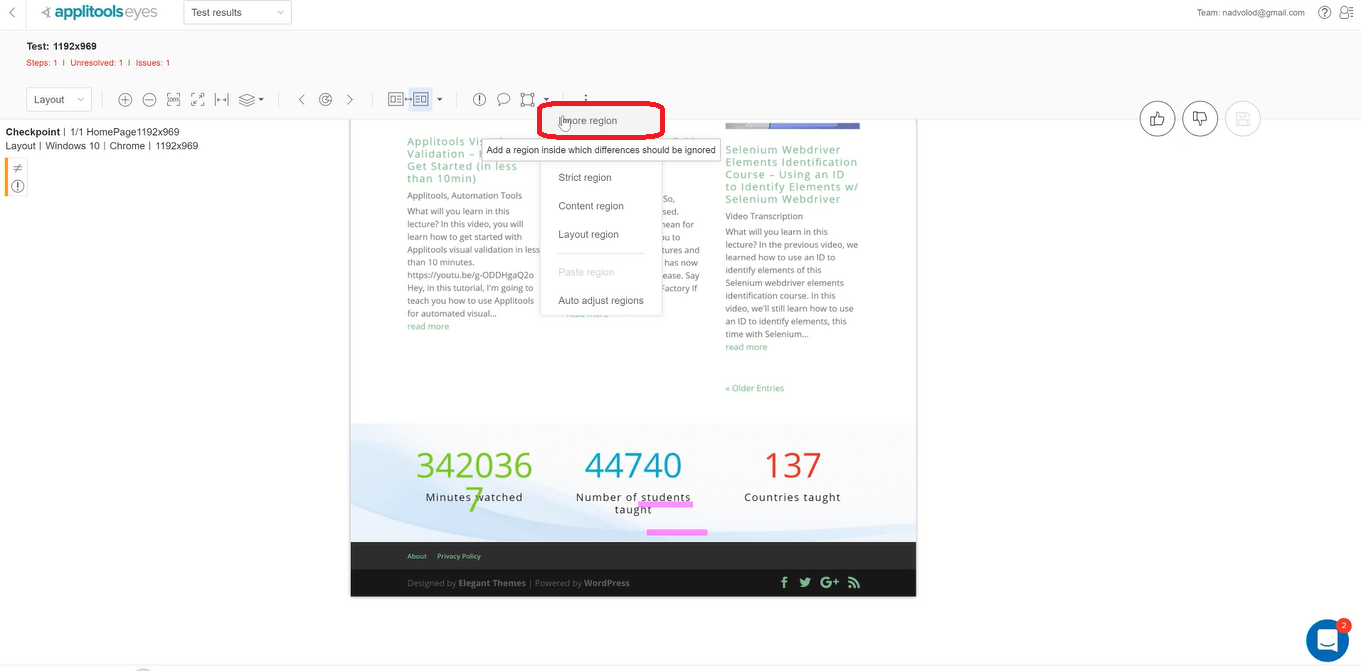
So what I’m going to do is, actually, I’m going to apply and ignore a region to this whole area. Then, that way it will not worry about this area. So, I can go ahead and click this to ignore region. I’m going to apply and ignore a region to here.

Actually, I might want to expand it to here. And, maybe, just might as well even just cover the whole text here. So, I’m basically covering this area. If this changes again, it’s not going to pose me a problem.
That’s okay. I don’t really think this area is that important. And, I’m just going to leave it as is, in within ignore region.
Now, the other thing to notice here is, we actually have a bug, right?
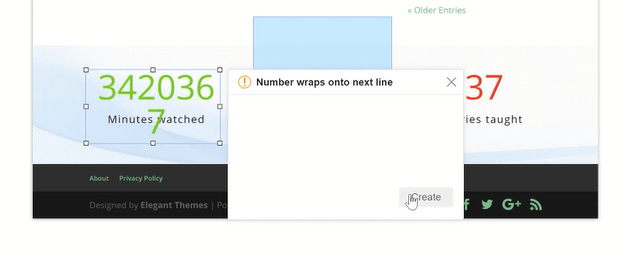
That I saved in my baseline. The reason I save it in my basement because I wanted to show you the bug feature. But, we have a bug here and you can see that whenever in this resolution because my website design is responsive, whenever we squeeze the page.
This number gets rolled over into the next line and then it looks horrible. So, what I’m actually going to do is, I’m going to add a region, a bug region here. Because it is a bug until we fix it. So, I’m going to give this a title.

Then I’m going to create it, then we’re going to continue to fail the test until it passes.
Great! And, then, there’s this bug.
One other thing I wanted to do here is, there is this bug that was already resolved. So, we did this for our demonstration purposes. I’m actually just going to go ahead and remove it.
Now, there is no more bug. Let’s see the page in the whole thing. Now, differences, there aren’t any differences, I can’t highlight them because there aren’t any.
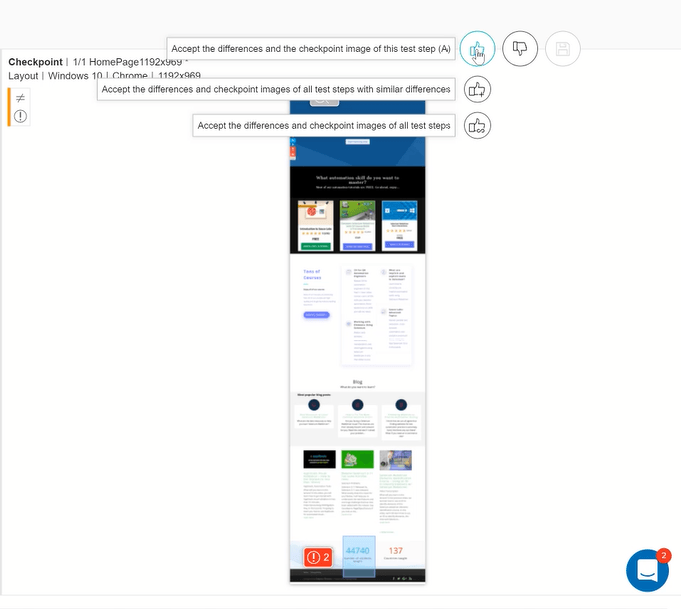
Now we really do have a bug here that I’m going to need to fix. We have an ignore region that is here. And, so, if we look at it side by side, now everything is great. I’m going to go ahead and give this one a thumbs up.

This will be used as our new baseline and then we’ll go ahead and jump into the code. I want to show you how stitching without CSS works as well as multi-step screenshots.
Let’s go ahead and capture a screenshot without CSS stitching. So, if I scroll down to any one of these tests, what I can do here is actually hide the CSS stitching by just commenting it out. Super simple! Saving our test and then let’s also go ahead and set our stitch mode to scroll instead of CSS.
Now, let’s go ahead and run this. I’m going to run this, actually, let’s do a 720p resolution. Another very important resolution for my webpage, you see how that looks.
All I’m going to do is go ahead and right-click and do run test. I’m not going to debug it because you’ve already seen the debugging. It’s pretty much all the same stuff.
But I do want to show you this test and it running in real mode especially with non CSS stitching and the no scrolling. Let’s see what happens!
Well as you saw, that really sucked! Because it couldn’t close that pop-up. I guess I recently changed my popup on the size of it and now it can no longer close in 720p resolution.
That’s a bit frustrating, we’ll see what that looks like.
But I also want to run a normal test, so that you can actually see what that looks like as well.
So, let’s go ahead and run this one. Then, we’ll look at both of the samples after.
All right! So that one worked way better!
Let’s go ahead and take a look at our results. I’m going to go ahead and refresh. So, here’s the previous one that was executed. Let’s see how that one looks compared to our baseline.
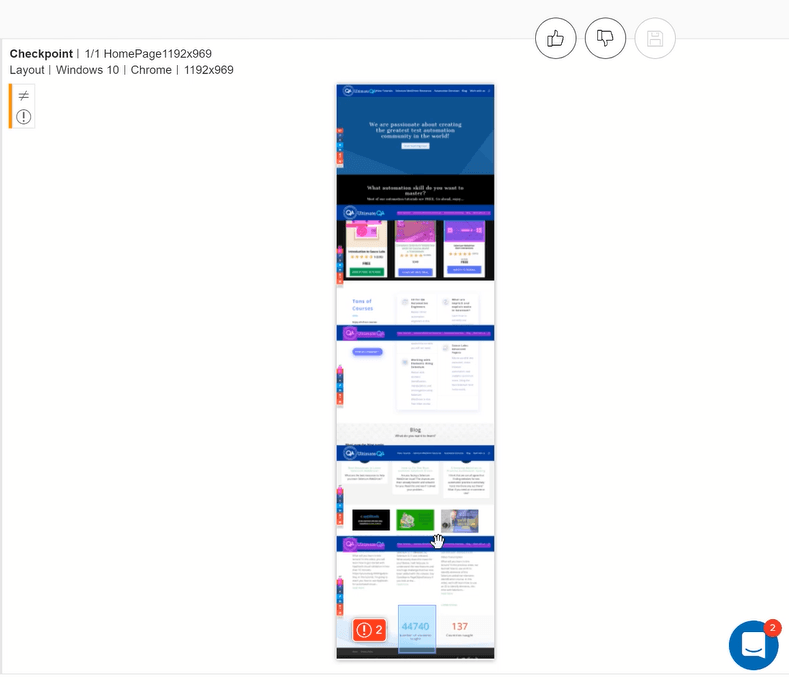
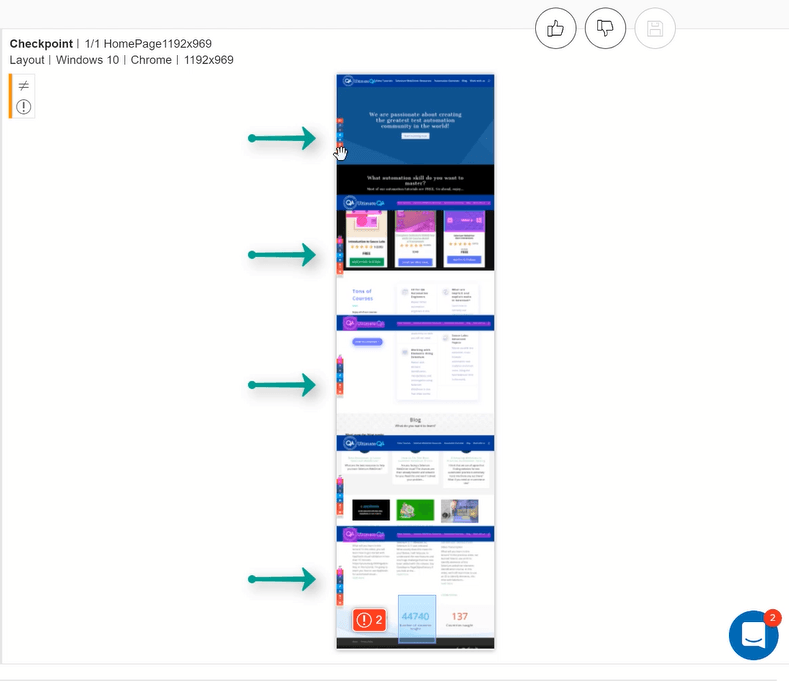
You can already see how funky that looks, right? This is without the CSS stitching. So we’ve captured this one at all the stages. But, then also you can see that the header is here at every single part of the page. But, anyway this is a horrible example.
This is the better example that you can see what happens when we did a new CSS stitching and we had a header at the top. So, what’s happened is that actually had captured a header at every point on the page.

Now that’s very useful, right? No, it’s not useful at all.
That’s why we’re using CSS stitching, if you didn’t have a header for example. Then you could capture the entire page without having a header.
But because we have a header, that’s the problem.
Oh! By the way, notice the other problem is I have the floating toolbar over here on the left as well.

That was captured on every single scroll of the page.
So again, very annoying problem. That’s why we use CSS stitching.
Your turn
<
CSS stitching seems really helpful, right? Tell us about it! Let me know by leaving a comment below.
