Introduction to Ignore Regions
All right! So now that you are an expert in the different match level settings, we can actually talk about different types of regions.
As I said before, what you’re going to notice is, there’s a lot of similarities between the different types of regions that we can apply to our Applitools Visual Validations, and to the match levels. There’s a lot of similarities between those two.
So the very first region that I want to talk to you about is ignore region. And by the way, just in general with all regions and Applitools, you can apply them at the UI level or through code.

And I’m going to take you through the UI implementation and the code implementation for each of these different regions. So now, an Ignore Region is exactly as it says right there. Actually, if you hover over that, you can see that you can add a region inside which differences should be ignored.
So if for whatever reason you want a region where you don’t care what’s going on inside of that region, you can add it so that Applitools will ignore that.
Ignore Regions in the UI
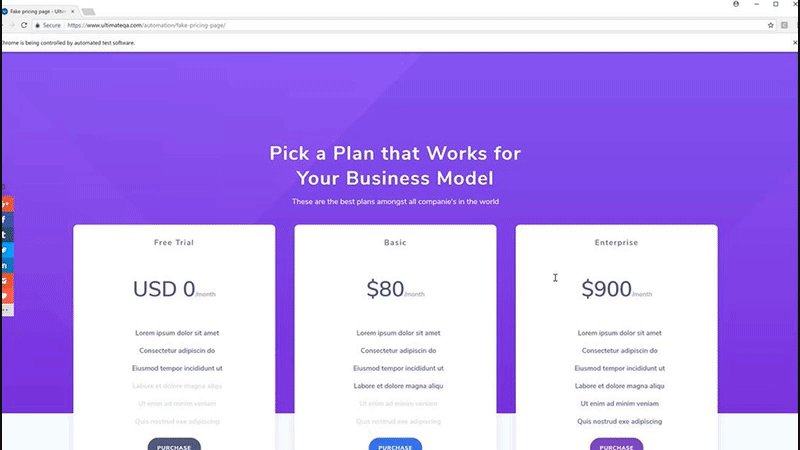
So let’s talk in this case, for this example. I’m going to put these two images on top of each other and notice the match level settings. Match level settings are strict. And now if I tab through these two images, what are the differences highlighted? Think about it for a second.

Now, the text color and the Euro symbol placed instead of the dollar sign are the differences that you should notice highlighted. So those are the differences. So if we do turn on the differences, you can see those spotted out.
However, if for whatever reason you didn’t care about the changes in the Euro, you can add an ignore region. So, you can put in ignore regions like this.

And, so now, this will always be ignored as you can see.
Now, we only have a single thing highlighted here. I can put these images side-by-side.

And you can see that now this is being ignored and only a single thing is being highlighted. So if any change happens in this ignore region, then Applitools will not mark it as a failure, instead, it will allow you to proceed.
There are several different use cases that you might find for yourself for ignore regions. One main way that I’ve been using the ignore regions in my past with all the Visual Validations I’ve done is, for example, if you have an application, that changes over time.
Maybe you updated some buttons to look a different way, you can add ignore regions to those buttons. So that from year to year if there are changes, you ignore how the buttons look because that look may be an expected change.
So now this page will always have those new buttons, but we don’t really care that the buttons changed because we know that’s expected. That’s one use of an Ignore Region.
Let’s go and take a look at the code so that you can see how we implement Ignore Regions.
Ignore Regions in Code
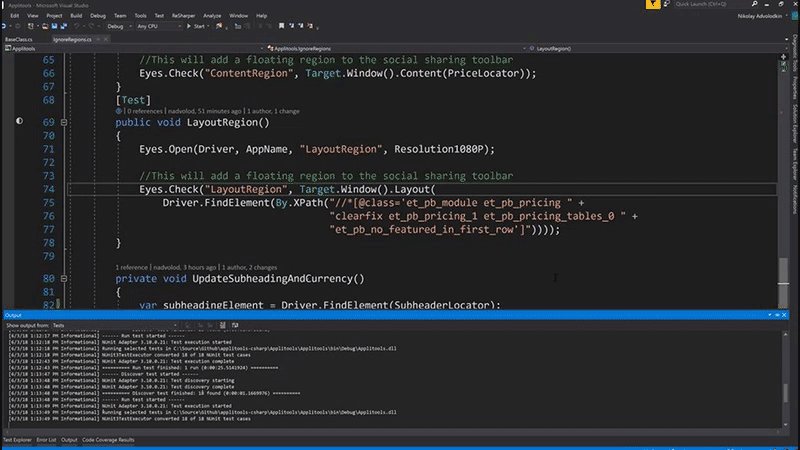
Let’s go ahead and take a look at the code. I’ll show you exactly what I did.
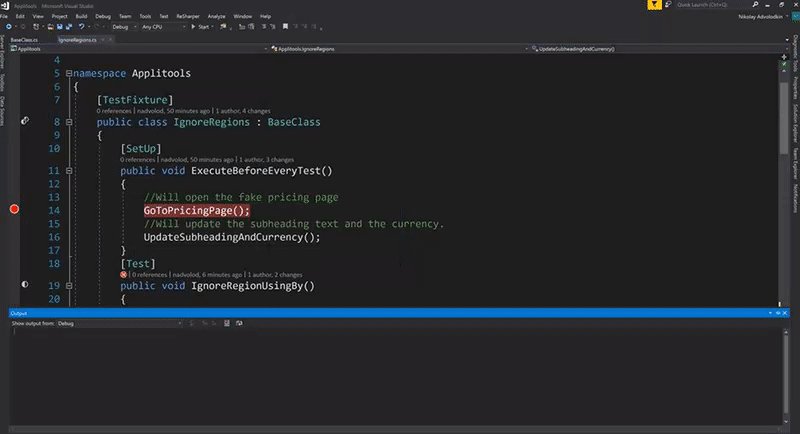
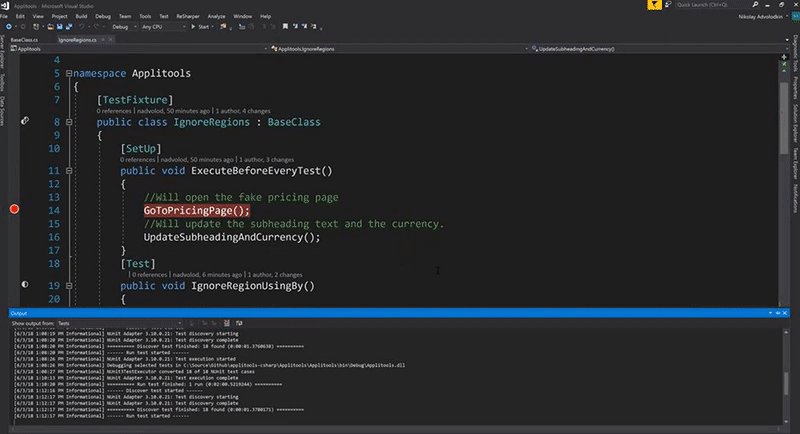
I’ve created another class here called “IgnoreRegions” that still inherits from “BaseClass”. Because our base class contains a majority of very reusable components, then I’ve created a setup method inside of the class.
ExecuteBeforeEveryTest Method
So this setup method is actually going to execute before every single test method. But it’s going to execute after the setup method in our base class because this is only relevant to this class right here.
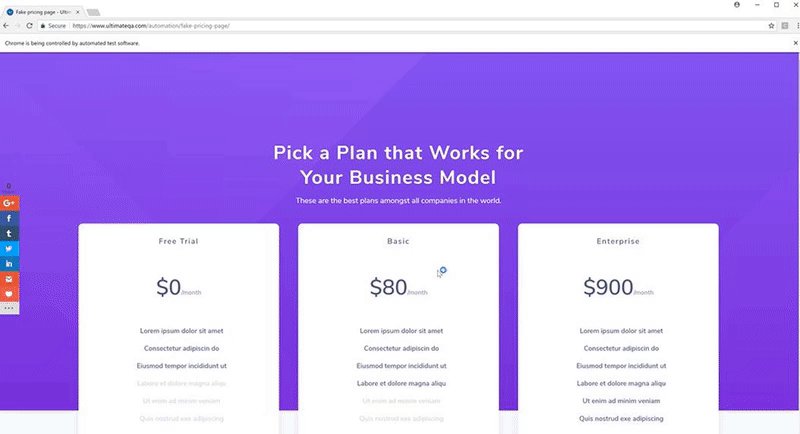
And we’ll step through the code, so you can see exactly what’s happening. So anyways in this method, “ExecuteBeforeEveryTest”. We’re going to go to the pricing page which is very standard exactly as we’ve been working with the pricing page. The same exact method.
However, what’s new here is I added this method “UpdateSubheadingAndCurrency”. So if I go ahead and peek this definition and scroll down a bit, what you can see, I’ve done here is locating this element.

This element is the “SubheaderLocator”. If we go to that definition, you can see that the “SubheaderLocator” is this locator right here.

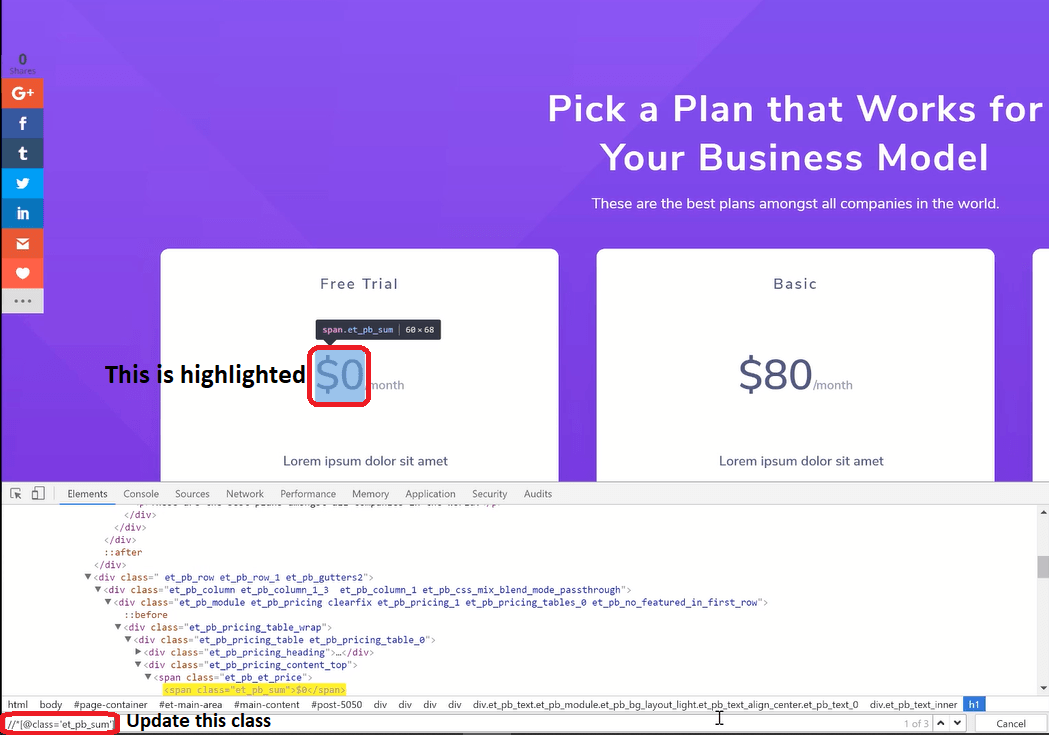
Let me show you that in the application as well.
So let’s inspect this using developer tools and I can do a “Ctrl F” to search if that is in here and as you can see it located this element right here.

Okay? So that is the element that I’m looking at in here.
Then, now that I have the subheading element what I’m going to do is use JavaScript to go ahead and update the text content. Okay? And again, all of my examples are very common Visual Validation problems that may occur.
So in this case, I’m just updating the text to be this text.

I’m updating it on this specific element that I just showed you. And then, afterwards, we’re doing the same exact thing we were doing before. We’re updating the inner text of that pricing element. But now, instead of using the dollar sign, we’re using an USD.

And so, again, another very common problem that may occur where we change from dollar sign to USD. And now the question is, “Is that a bug or is that normal?”
However, it’s important to visually catch that so that we know what to do with that problem.
The IgnoreRegionsUsingBy Method
So once this code executes, what’s going to happen is we’re going to start with this test method that I’ve named “IgnoreRegionsUsingBy”. We’re opening Applitools just like normal.
And I’m passing in this new test name. I’m calling it “IgnoreRegionUsingBy”. If you remember from our previous tutorials, this will create a brand new baseline because I’m passing in a brand new test name.
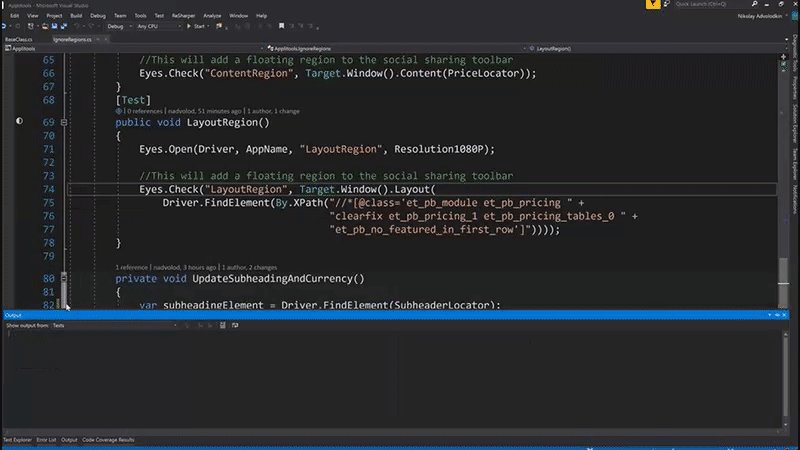
Now, then, I’m using a check method from Applitools. And a check method allows me to pass in a name which is just the name of the automated check. It’s the same thing as the tags that you’ve seen before. And then I use this call right here to ignore our price locator.

Let me show you what the price locator looks like. If I pick that definition you can see the “PriceLocator”. Simply we’re finding using “ClassName” this “et_pb_sum”. This is the exact price locator that we’ve been using to deal with the prices.
So if I come in here and I update this class right there. You can, this one is the very first element, highlighted. We actually have three of those elements total. This method, what it’s actually going to do is do a Visual Validation check.

But, it’s going to automatically add an ignore region for the price locator. Let’s go ahead and step through the code so that you can better see exactly what is going on. So I’m going to put a breakpoint here because you’ve already seen the setup methods done in the base class.
Instead, I’m going to put a breakpoint here so that you can see everything that’s going on as we go running through this test class.
The GoToPricingPage Method
So we’ve got the browser up. Now, I’m going to go ahead and place this on the right-hand side so that we can see it side by side. We’re going to have the browser on the left-hand side. So, now, we have the “GoToPricingPage” method.

I’m going to go ahead and step over that which will do exactly as it says where it will open the fake pricing page and now it will update the subheading and the currency using Javascript.
So you can see it did that. Now, that’s executed before every single test method because I’m always trying to remove duplication in the code.
Next, I’m going to use the Applitools Open Method to start a brand new test case in Applitools.

It’s going to use the parameters to decide if there is a new baseline and if not it’s going to create a brand new one. So, it’s done. It’s going to check in a resolution that I had specified. Done checking. Now, I’m sorry not done checking. It was just opening the test case in the resolution that I specified.
Now, it’s going to check visually the Visual Validation of the page. But it will ignore the price locator.

So, let’s finish running this and then see how it looks in Applitools. So I’m just going to hit “continue”. It’s doing the Visual Validation right now, using its smart algorithm to compare the page to see if it matches the expected conditions.
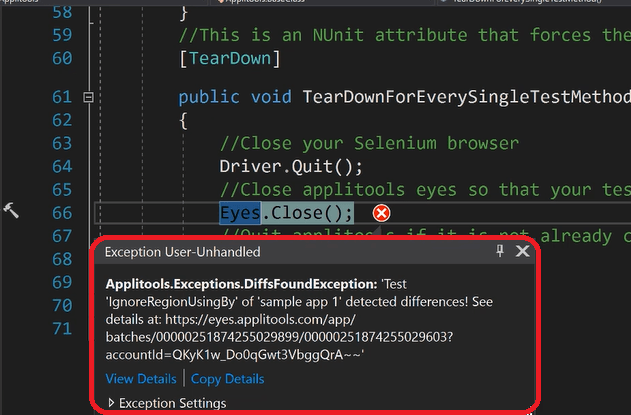
Now you can see there’s an exception that has been thrown where Applitools detected one difference.

No problem, we’ll proceed through this and then we’ll actually pull up Applitools to see what that difference was.
So I’m going to go back here. I’m going to refresh this. You can see that we have a new test case that says “unresolved’. And here is the new test name.

Remember I told you that I’ve changed it. And so this is “IgnoreRegionUsingBy”. Now, we can click in here and look at that test case. I’m going to go ahead and open it up. And actually, it’s the second time I’m executing it. That’s why it’s unresolved.
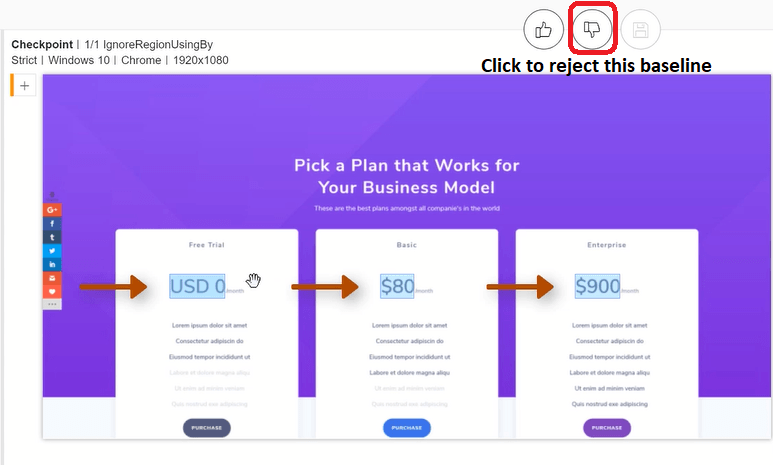
But the first time I executed it, I rejected that baseline. So, anyways, you can see now that we have this item. This item has Ignore Regions automatically applied here. So even if we had to change this before these ignore regions would have ignored these elements changed.

And, so, nothing would be have been spotted out except any other changes that we did not ignore. I can actually show you that with a better example. So what I’m going to do here is, I’m actually going to reject this baseline because I don’t want this to be as a baseline.
Instead, what I want is to set a brand new baseline. So, what we’re going to do is, we’re going to expand this. Now that you understand the code, I’m going to do one thing down here. I’m going to go ahead and ignore all of this so that we don’t actually update our elements.

So now we’ll get a clean baseline using our page exactly how it’s supposed to look. So what I’m going to do is go ahead and do a run here.

All right! Excellent! So that has finished.
Let’s take a look at Applitools and refresh this. We’re going to have a new unresolved test. So let’s open this up. Oh, of course, it’s automatically doing the Ignore Regions which is great. And then this, everything here looks as expected.
So we’re going to set this as a baseline. Give it a thumbs-up! Say, great! Baseline set. So with that, you can see status has passed. Everything is good.

Let’s go ahead and rerun this test case with JavaScript updates and see how that will actually look.

All right! Excellent! Finished.
Let’s look at the Applitools user interface, pull that up and you can see that there is now an unresolved test here. We can expand it and you can see. But, now, everything that has changed, right?
You can see the USD we’ve changed. However, that’s not marked. That’s actually ignored because we’ve set the Ignore Region here. But what has happened is we’ve actually shifted our text more to the right.
Let me zoom in here.

You can see that we’ve shifted the text to the right because our USD takes up much more space than the dollar symbol. So, of course, that was a failure.
Then, the next other failure is up here where we updated the text. We changed it from companies we put an “‘s”(apostrophe s) and we’ve removed the period. And so you can see that all of that has shifted as well and has failed.

So those are two failures but whatever we ignored in an automated manner will stay ignored. And so the benefit of this is that.
Now, if you want to keep these ignore regions for all your future test executions that is not a problem. That’s the beauty of regions.
Your turn

Do you think that ignore regions in Applitools will help you with your visual validation?
