What’s new?
📕 Section: Selectors Hub Tutorial by Sanjay Kumar
We are fortunate enough to have partnered with the creator of Selectors Hub, Sanjay Kumar to get training on how to use this awesome tool. It’s a new technology that’s making it easier to do web automation and it’s something that we need to be aware of.
What is Selectors Hub?
✅ FREE Next Gen XPath & cssSelector IDE that lives in your browser!
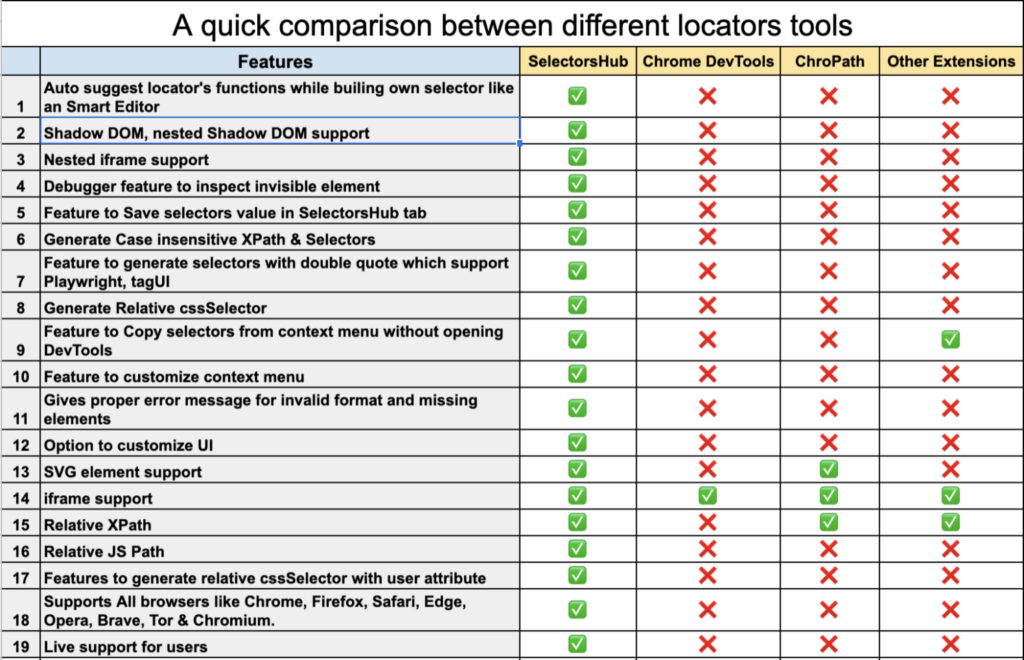
👇👇 Here’s a comparison of what it can do.

😁Enjoy this tutorial that will uplevel your test automation skills!
What are current students saying?
83% speed improvement in test suite! We started with 150 tests running in 1 hr. After learning the correct parallelization approach from Nikolay, with thread-safety, we can now run 3 jobs, using 3 threads, in 10 min for the whole suite!
Andrei R, Software Tester
It took me six to eight months to work through the course in my limited spare time. I was able to write about 70 automated tests using the ideas and teachings from the course before losing my job due to COVID. With the training and actual (limited) experience, I was able to land on my feet with a new position as a front end developer.
Life changing?
Yes, I put in the work, and this course provided me the track to run on. It helped me be effective and intentional with my code and test cases. One the most useful things about the course is the references to others work and ideas. It allowed me to continue learning even after I finished the course.
Michael S, Front-End Developer
The hub is almost a multi port repeater. It amplifies the signal of each input port and sends it to other ports. The hub can realize the interconnection between multiple computers, because it has many ports, and each port can connect to the computer.