We need websites to practice our test automation skills, wouldn’t you agree?
Where do you go when you need to learn how to deal with AJAX, Angular, Kendo, and other dynamic elements?
Hence, I compiled a list of my favorite websites to practice test automation:
- SauceDemo.com (web UI)
- ultimateqa.com/automation (web UI)
- Sample E-commerce mobile app (Android, iOS)
- Cypress Real World App (web UI)
- GitHub Users Search (web UI, API)
- Contact List Web and API (web UI, API)
- RealWorld demo apps (web, React, Angular, Vue, Elm)
- Telerik Multi-Language Demo Site (web UI)
- Webdriveruniversity.com (web UI)
- ACME Demo Banking (web UI)
- Dave Haeffner’s Practice Site (web UI)
- ParaBank Bank Site (web, API)
- Restful-Booker (API)
- JSONPlaceholder (API)
- HTTPBin.org (API)
- PetStore (API)
- E-commerce Clothing Site (web)
- Demoqa (web)
- Compendiumdev.co.uk (web)
- React shopping cart (React JS)
This list contains test automation websites that provide unique attributes that other websites don’t. As a result, you can combine all of them to create a complete profile of different types of automation skills.
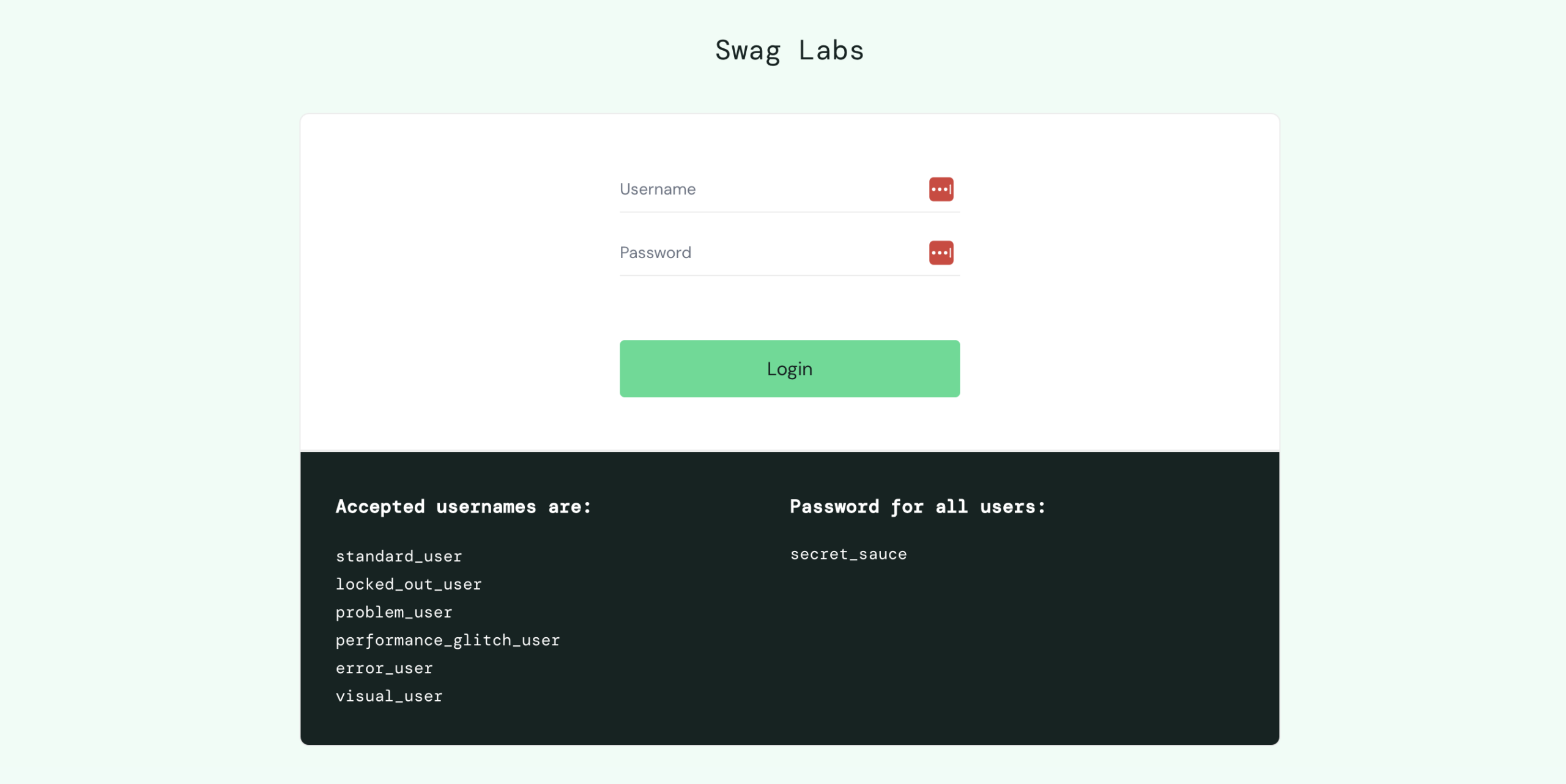
1. SauceDemo E-Commerce

Skills Learned: Test data injection, handling automation failures.
This is probably the best UI test automation demo site I have seen. This website is an e-commerce store that has several excellent attributes.
First, it has a standard, working user that you can use for all of your test automation scenarios.
Next, you can use the problem_user to test the same scenarios that worked for the standard_user. However, the problem_user will have many problems with the web app, so many of your tests should fail for the correct reasons.
There is a detailed API documentation here.
You can download the client on your local host and run tests against the app.
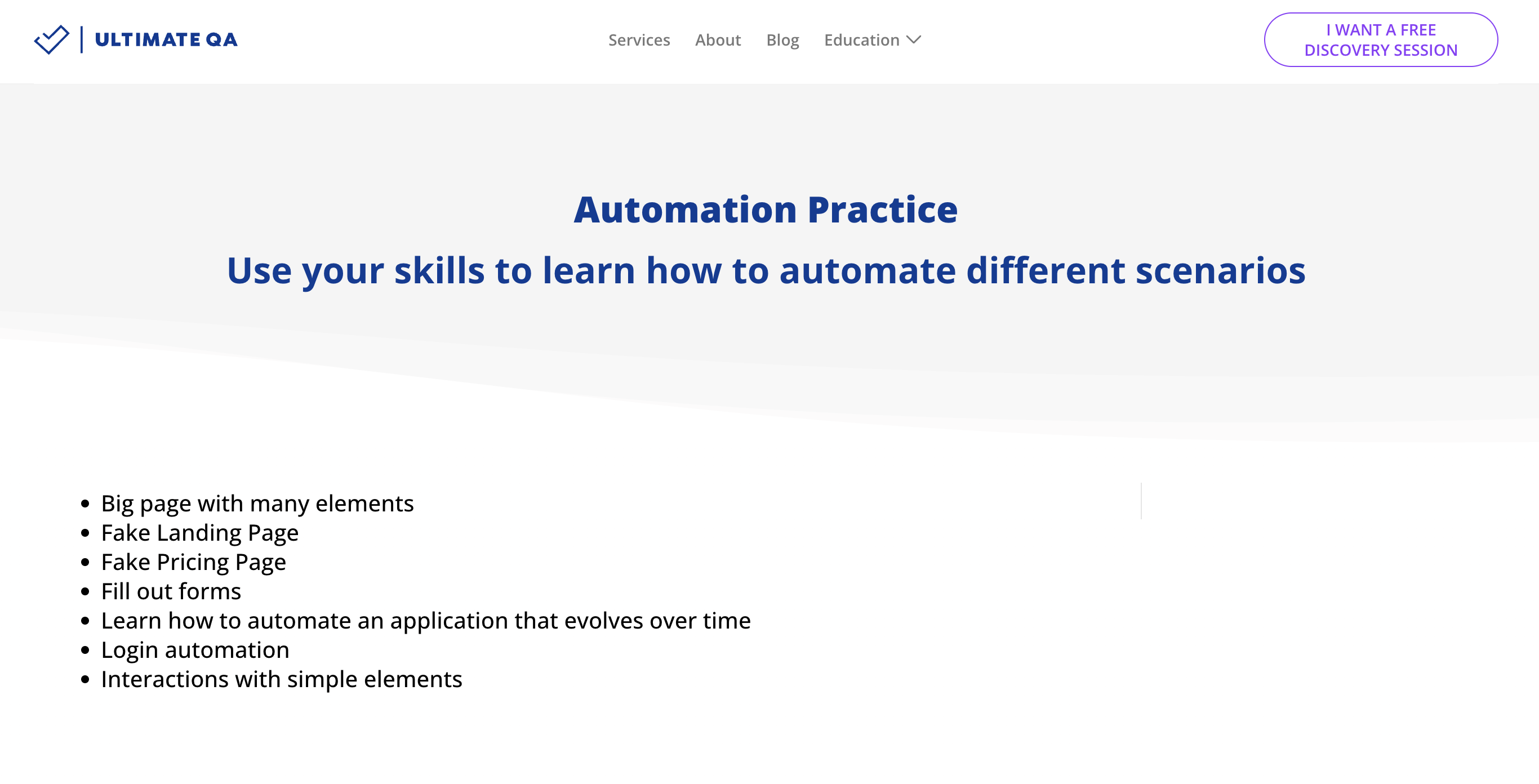
2. Ultimate QA HTML Elements

Skills Learned: Web app, simple HTML elements, complicated HTML elements.
A free place to practice some scenarios like:
- Testing a sizeable, complicated page
- Work with simple HTML elements like buttons
- Fill out forms
- Automate an application that evolves over time
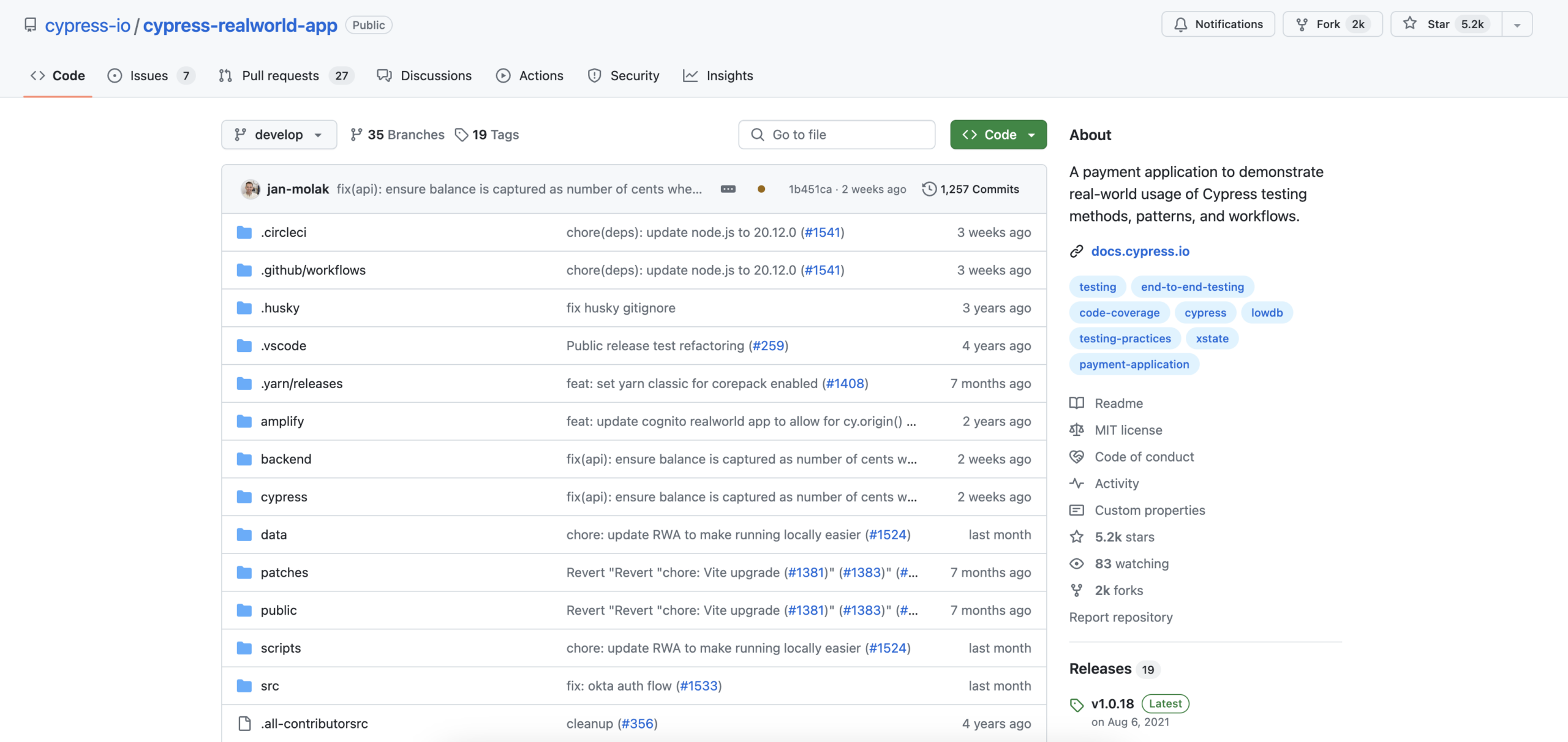
3. Cypress Real World App

Skills Learned: Cypress, Cross-browser testing.
Cypress Real World app is a dummy site created to simulate real-world applications. You can use it to practice UI testing, database testing, and authentication testing.
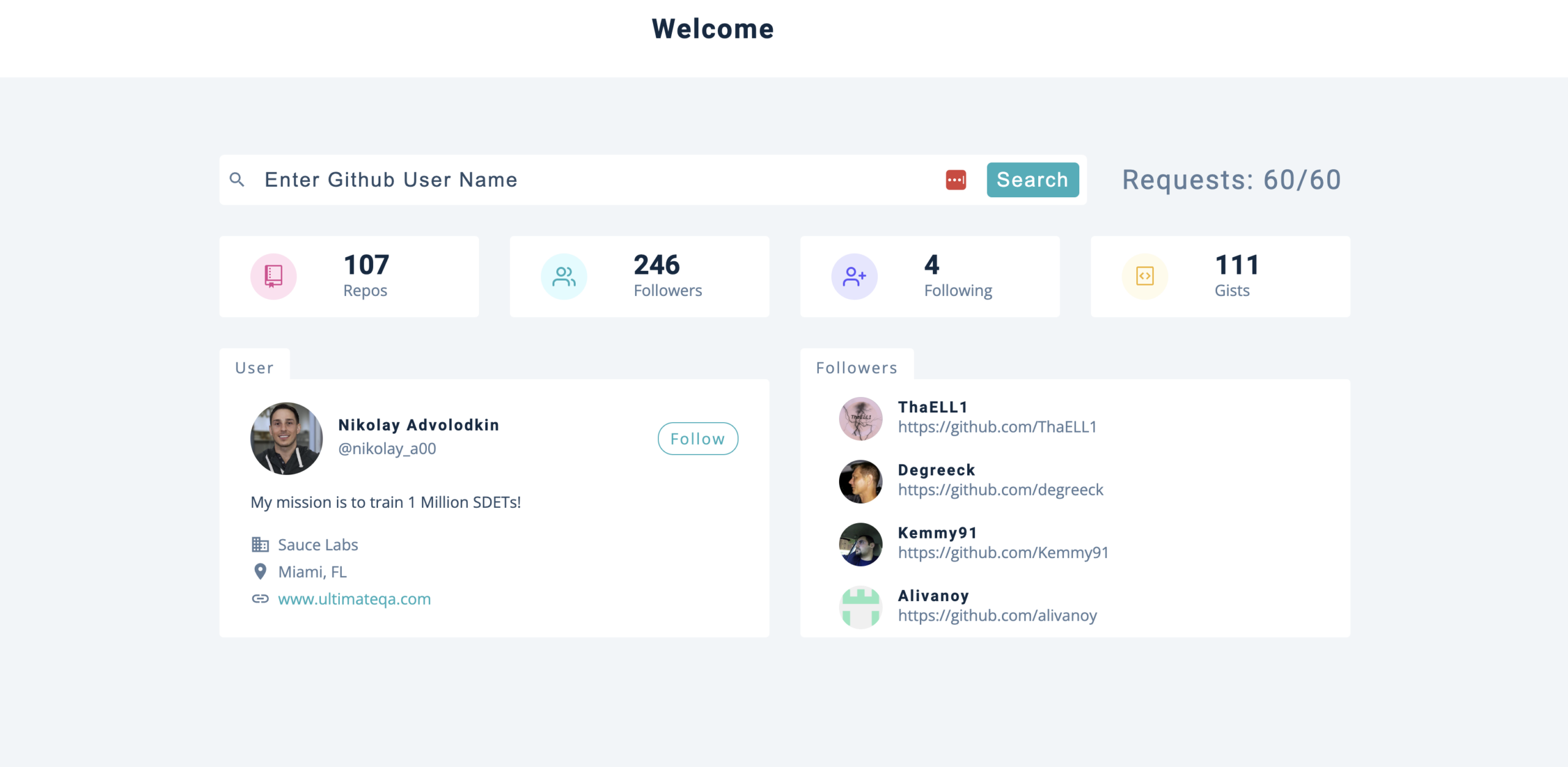
4. GitHub Users Search

Skills Learned: Web UI, REST API.
This is a sensational dummy website for practicing automated software testing. You can learn UI and API automation. The coolest part about this is that there is a tutorial on how to build, test, and deploy the web app.
The source code is also available.
Learn How to build a GitHub User Search App:
5. Contact List Web App and API

Skills Learned: Web UI automation, API automation.
This web application is a contact list application with a web UI component and a REST API component. It’s excellent as a dummy web application because it allows us to practice more than just UI testing.
This app was created by Kristin Jackvony, who has an excellent book on testing called The Complete Software Tester: Concepts, Skills, and Strategies for High-Quality Testing.
6. RealWorld example apps

Skills Learned: UI interactions.
This app might be one of the coolest ever because you can mix and match your front-end and back-end for your desired tech stack. Yet the functionality remains the same! Some options you have are:
- React / Redux
- Angular
- Elm
- Vue
7. Telerik Multi-Language Demo Site

Skills Learned: UI interactions.
I don’t know if this website was meant to be a demo automation site. However, I do know that it is fantastic! It has all sorts of controls to play with. Example:
- Angular components
- Angular dropdowns
- React conversational UI component
- ASP.NET Grid
- ASP.NET MVC tree view
And so much more. This might be a one-stop shop for all your HTML elements and controls.
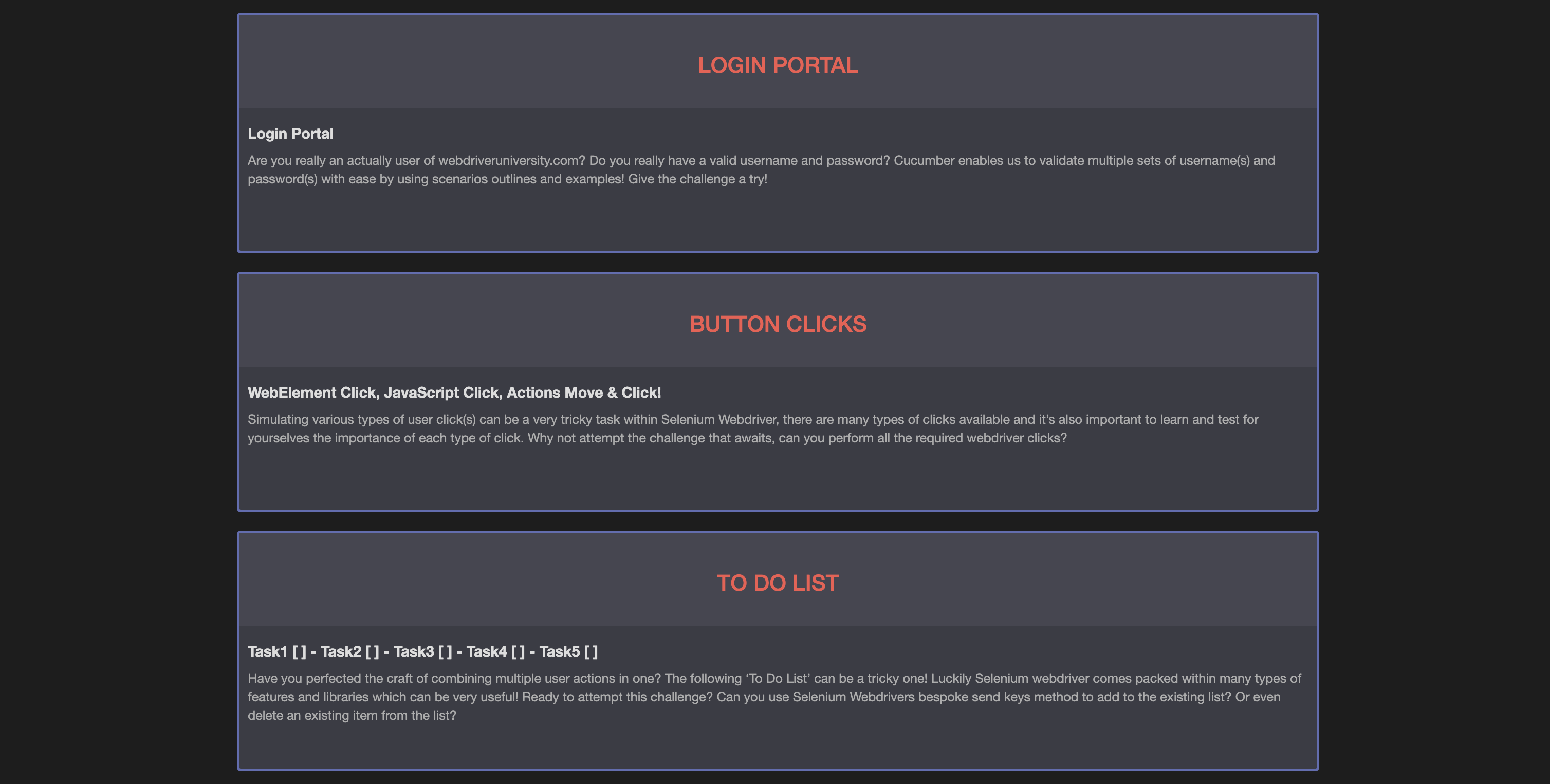
8. WebDriverUniversity.com

Skills Learned: UI interactions, AJAX Loader.
There are so many websites that I’m only going to point out the differentiating features:
9. ACME Banking

Skills Learned: UI interactions.
This is a demo banking website from Applitools. You can log in to the app by pressing the login button without entering credentials.
It doesn’t seem to do much besides being able to log in. None of the buttons seem to work. Only the UI seems to get refreshed with a few of the buttons.
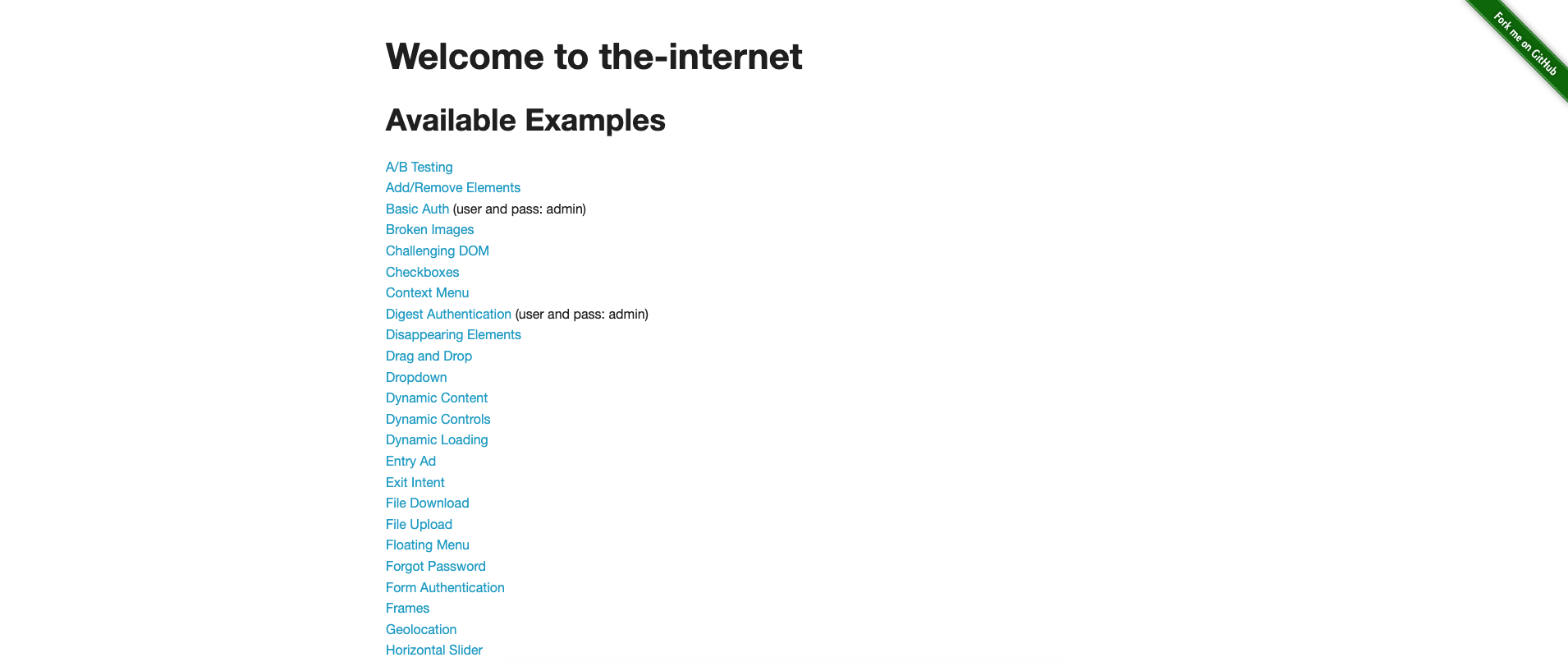
10. Dave Haeffner’s Practice Site

Skills Learned: more complex UI interactions.
Dave designed an excellent place to practice different kinds of test automation scenarios. Some of the scenarios that you can try to automate include:
- A/B Testing
- Basic Auth
- File Upload
- Challenging DOM
- iFrames
- Slow connections
- Dynamic content
- Hovers
- Redirect links
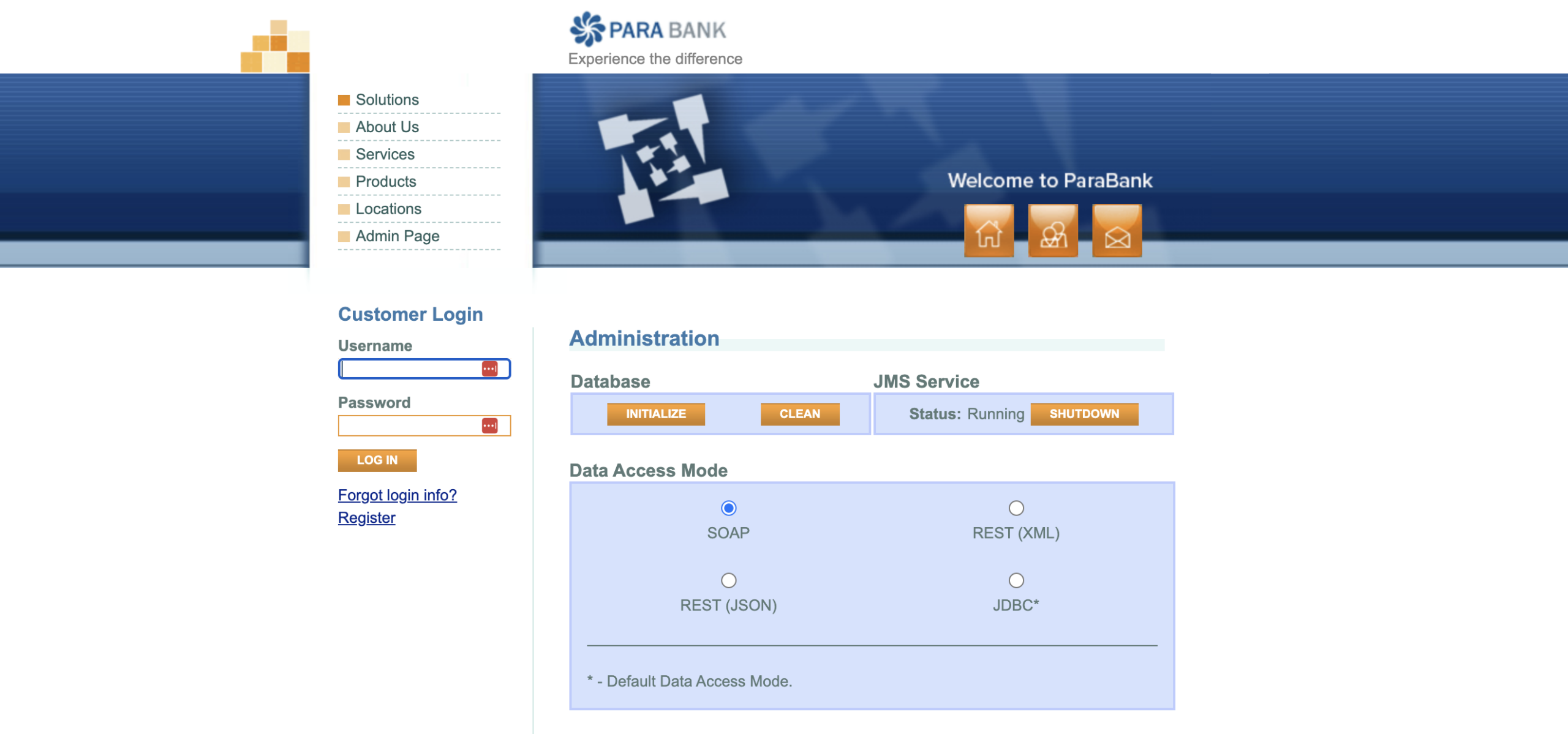
11. ParaBank Banking Software

Skills Learned: UI + Web Services automation.
This is a banking website that allows for automation through the UI and Web Services (REST and SOAP). This is hugely beneficial because it allows you to think of your automation in terms of the automation pyramid.
This means you can learn how to move as much functionality as possible to the API layer and then do the rest of the automation through the UI layer. This is the ultimate approach to automation, and having a website like this is impressive for practice.
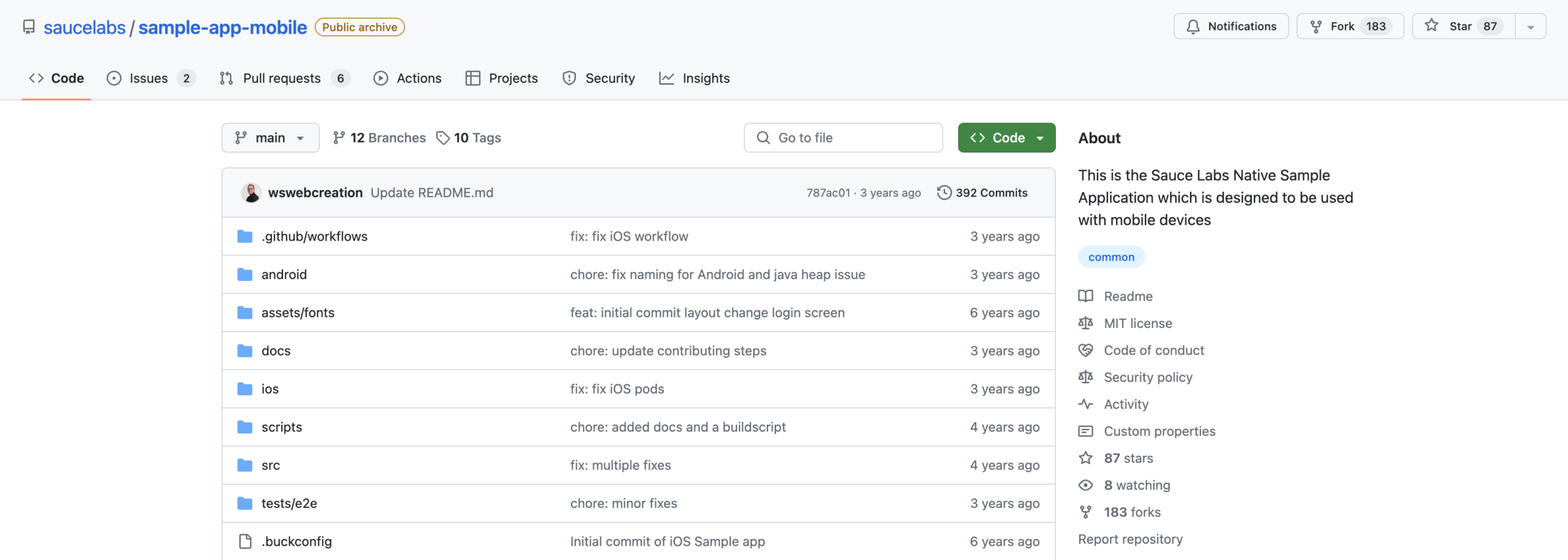
12. Sample E-commerce mobile app (Android, iOS)

Skills Learned: mobile UI automation.
In this repository, you will find our Sauce Labs sample app. You can use it as a sample app for test automation on your local machine or in our Real Device Cloud.
13. Restful-Booker

Skills Learned: API Automation.
Restful-booker is an API you can use to learn more about API Testing or try out API testing tools. Restful-booker is a Create Read Update Delete Web API that comes with authentication features and is loaded with bugs for you to explore. The API comes pre-loaded with 10 records for you to work with and resets itself every 10 minutes back to that default state. Restful-booker also comes with detailed API documentation to help get you started with your API testing straight away.
14. JSONPlaceholder API

Skills Learned: API testing.
Fake Online REST API for Testing and Prototyping.
15. HTTPBin.org

Skills Learned: API testing and automation.
Fake online HTTP request and response service to practices things like:
And so much more!
16. PetStore API

Skills Learned: API testing.
PetStore is an online REST API for managing a pet store.
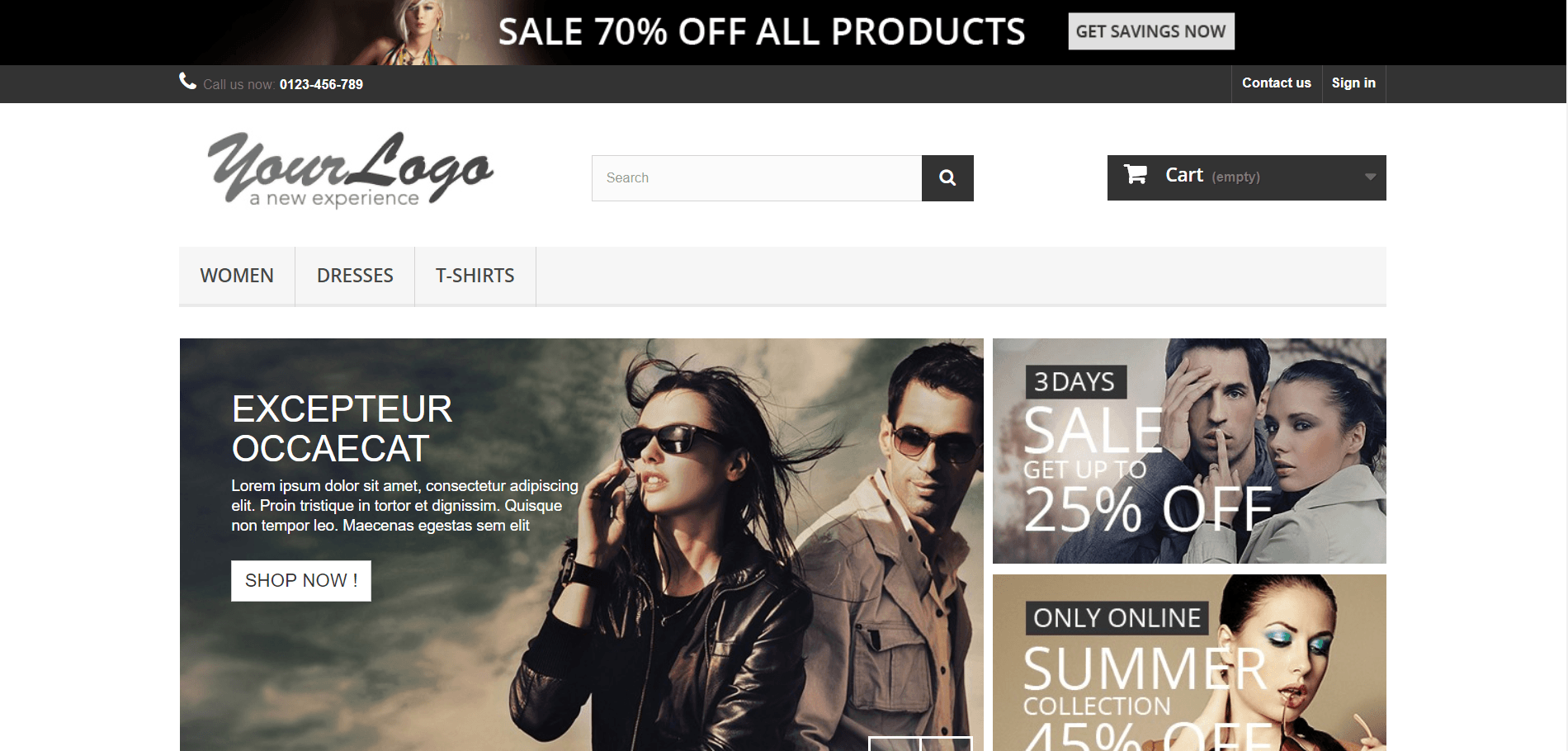
17. Sample E-Commerce Site

Skills Learned: UI interactions.
This is an excellent fake e-commerce site where you can practice test automation. If you have a project where you need to practice different flows for online stores, this is the website you want. You can practice
- Adding items to the cart
- Checking out
- Validating that items have been added
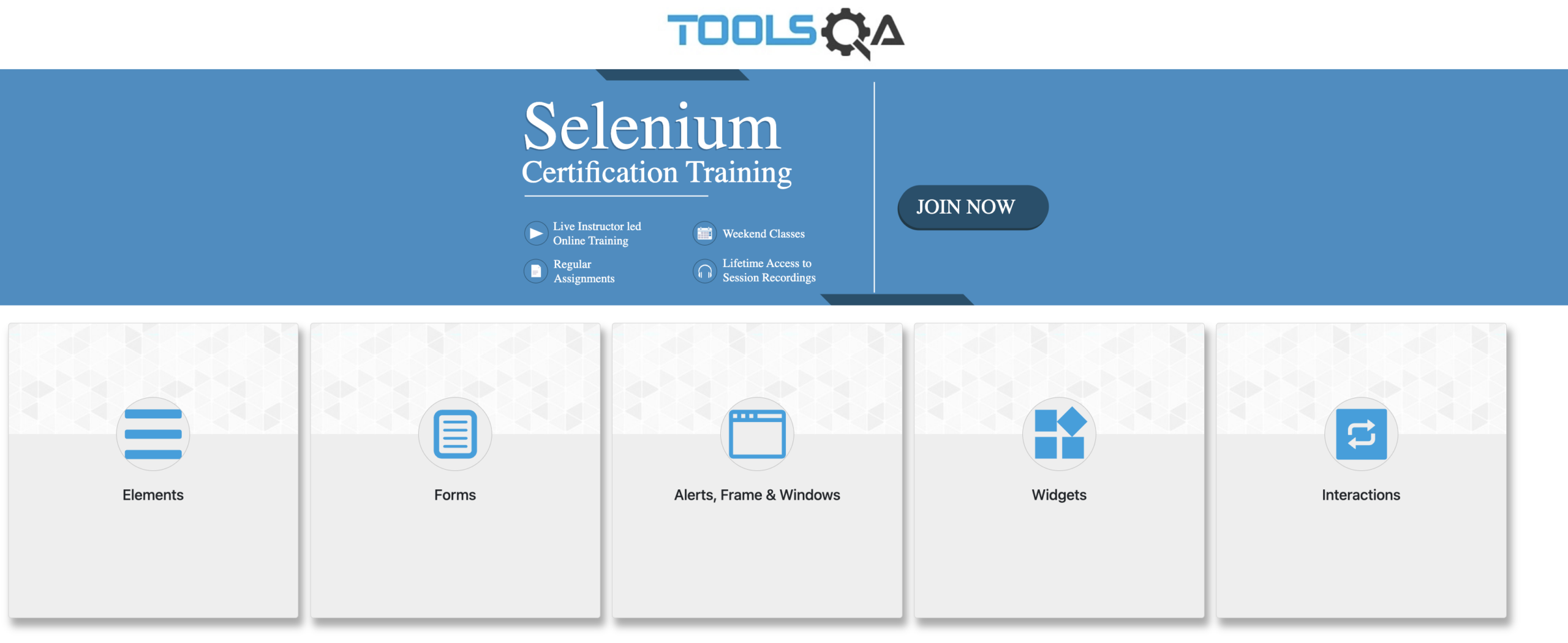
18. Demoqa

Skills Learned: UI interactions – from basic to advanced.
This is a neat website with simple elements for practicing test automation. It has:
- Draggable elements
- Droppable elements
- Selectable elements
- Sortable elements
- Much more
19. Compendiumdev.co.uk

Skills Learned: UI interactions.
A website with several dummy practice areas by Alan Richardson.
- Drag and drop elements
- Draw on a canvas
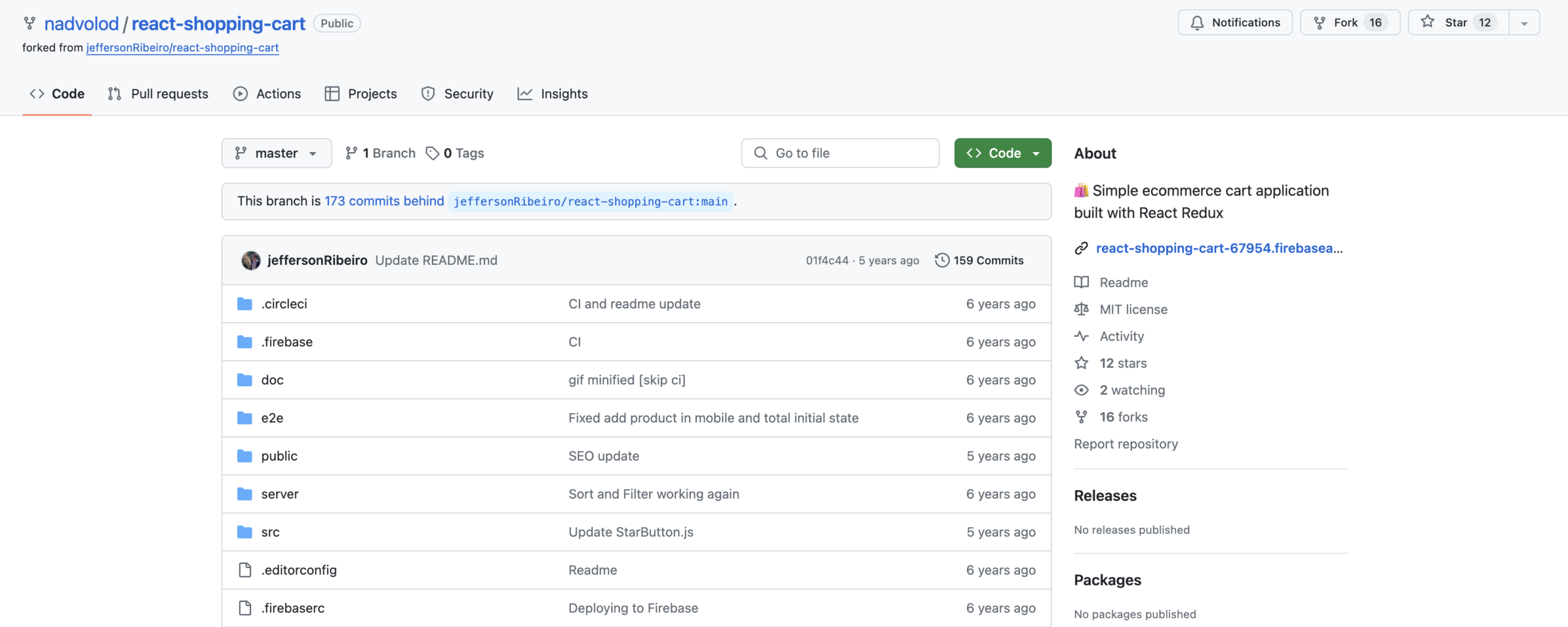
20. React Shopping Cart

Skills Learned: ReactJS automation.
I forked and modified This React JS web app to fit the needs for test automation. I plan to maintain this app for a long time so that it never dies and we can always use it for practice.
Conclusions
Did I miss some sample sites? What other practice sites or apps would you like to see listed? Let me know below so that I can expand this list.

prueba
Do you have an app list to practice mobile automation with appium?
I don’t 🙁
For automation the web site ought not to change. Has to be stable.
That’s a very old mindset. We have tons of clients that do automation on a constantly evolving app. I do this myself on a weekly basis.
Interesting Nikolay, How do you do that?
Do what haha?
Hi Nikolay. There are a lot of build errors for the react-shopping-cart repo. I’m using the latest code from GitHub and npm -version 6.13.4 on Windows10, in PowerShell, in repo directory. npm install. first error:
c:\users\steve\source\repos\react-shopping-cart\node_modules\fibers\src\fibers.cc(68): error C2143: syntax error: missi
ng ‘;’ before ‘<' [C:\Users\Steve\source\repos\react-shopping-cart\node_modules\fibers\build\fibers.vcxproj]
Thanks for filling me in! Sorry about your struggles. Let me troubleshoot and fix it.
In the meantime, you can use the live page: https://react-shopping-cart-67954.firebaseapp.com/
Selenium Easy is good site as well!
The SauceDemo Mobile apps are also worth a mention: https://github.com/saucelabs/sample-app-mobile
Hi Nikolay.
maketestingeasy.com, has a brilliant way of allowing you to own your own web application that you can run as many tests against as you wish. It is locally run and allows you to manage your own data and set it to what you want!
It is totally free. Giving you the freedom to use it to test Selenium applications against stable data over and over again. It’s basic, but absolutely great when learning basic Selenium. You can also practice your SQL using the MySql database that it comes with.
There is an installation that you have to do, but if you follow the guide given, you will have it up and running in no time. Well, I say no time, it takes about 15 to 30 minutes! It certainly beats the online applications.
hi
This website was… how do you say it? Relevant!! Finally I’ve found something that helped me. Appreciate it!
https://infocampus.co.in/ui-development-training-in-bangalore.html
https://infocampus.co.in/web-development-training-in-bangalore.html
https://infocampus.co.in/mern-stack-training-in-bangalore.html
https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
https://infocampus.co.in/advanced-java-training-bangalore.html